带圆点支持标题的焦点图/带缩略图的焦点图
有进度条提示时间

XML/HTML Code
- <div class="fluid_container">
- <p>Pagination circles with the height relative to the width</p>
- <div class="camera_wrap camera_azure_skin" id="camera_wrap_1">
- <div data-thumb="slides/thumbs/bridge.jpg" data-src="slides/bridge.jpg">
- <div class="camera_caption fadeFromBottom"> Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em> </div>
- </div>
- <div data-thumb="slides/thumbs/leaf.jpg" data-src="slides/leaf.jpg">
- <div class="camera_caption fadeFromBottom"> It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your fingers</em> </div>
- </div>
- <div data-thumb="slides/thumbs/road.jpg" data-src="slides/road.jpg">
- <div class="camera_caption fadeFromBottom"> <em>It's completely free</em> (even if a donation is appreciated) </div>
- </div>
- <div data-thumb="slides/thumbs/sea.jpg" data-src="slides/sea.jpg">
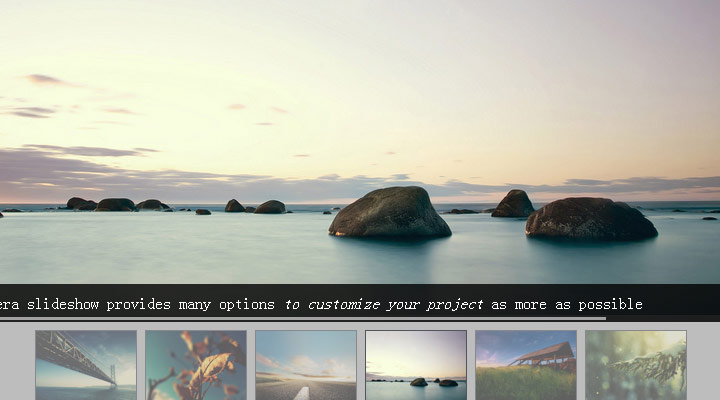
- <div class="camera_caption fadeFromBottom"> Camera slideshow provides many options <em>to customize your project</em> as more as possible </div>
- </div>
- <div data-thumb="slides/thumbs/shelter.jpg" data-src="slides/shelter.jpg">
- <div class="camera_caption fadeFromBottom"> It supports captions, HTML elements and videos and <em>it's validated in HTML5</em> (<a href="http://validator.w3.org/check?uri=http%3A%2F%2Fwww.pixedelic.com%2Fplugins%2Fcamera%2F&charset=%28detect+automatically%29&doctype=Inline&group=0&user-agent=W3C_Validator%2F1.2" target="_blank">have a look</a>) </div>
- </div>
- <div data-thumb="slides/thumbs/tree.jpg" data-src="slides/tree.jpg">
- <div class="camera_caption fadeFromBottom"> Different color skins and layouts available, <em>fullscreen ready too</em> </div>
- </div>
- </div>
- <!-- #camera_wrap_1 -->
- <p>Thumbnails with fixed height</p>
- <div class="camera_wrap camera_magenta_skin" id="camera_wrap_2">
- <div data-thumb="slides/thumbs/bridge.jpg" data-src="slides/bridge.jpg">
- <div class="camera_caption fadeFromBottom"> Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em> </div>
- </div>
- <div data-thumb="slides/thumbs/leaf.jpg" data-src="slides/leaf.jpg">
- <div class="camera_caption fadeFromBottom"> It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your fingers</em> </div>
- </div>
- <div data-thumb="slides/thumbs/road.jpg" data-src="slides/road.jpg">
- <div class="camera_caption fadeFromBottom"> <em>It's completely free</em> (even if a donation is appreciated) </div>
- </div>
- <div data-thumb="slides/thumbs/sea.jpg" data-src="slides/sea.jpg">
- <div class="camera_caption fadeFromBottom"> Camera slideshow provides many options <em>to customize your project</em> as more as possible </div>
- </div>
- <div data-thumb="slides/thumbs/shelter.jpg" data-src="slides/shelter.jpg">
- <div class="camera_caption fadeFromBottom"> It supports captions, HTML elements and videos and <em>it's validated in HTML5</em> (<a href="http://validator.w3.org/check?uri=http%3A%2F%2Fwww.pixedelic.com%2Fplugins%2Fcamera%2F&charset=%28detect+automatically%29&doctype=Inline&group=0&user-agent=W3C_Validator%2F1.2" target="_blank">have a look</a>) </div>
- </div>
- <div data-thumb="slides/thumbs/tree.jpg" data-src="slides/tree.jpg">
- <div class="camera_caption fadeFromBottom"> Different color skins and layouts available, <em>fullscreen ready too</em> </div>
- </div>
- </div>
- <!-- #camera_wrap_2 -->
- </div>
- <!-- .fluid_container -->
- </div>
XML/HTML Code
- <script>
- jQuery(function(){
- jQuery('#camera_wrap_1').camera({
- thumbnails: true
- });
- jQuery('#camera_wrap_2').camera({
- height: '400px',
- loader: 'bar',
- pagination: false,
- thumbnails: true
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jiaodiantu_235.html

