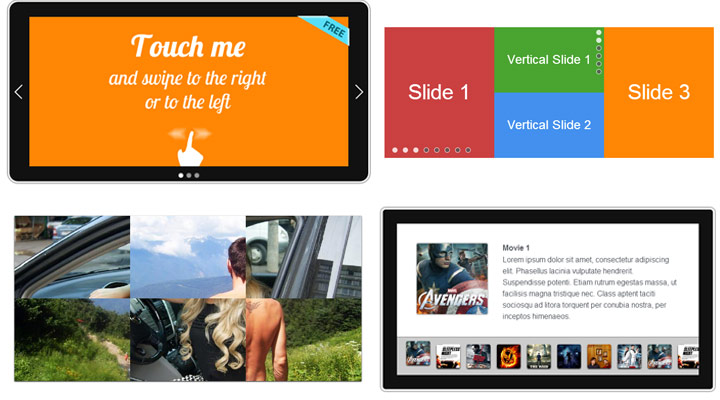
一个js插件支持的不同N种焦点图和tab效果,包括垂直,水平,鼠标拖动,拼图,支持缩略图与文字
本例用了很多的js文件,请到演示页面

XML/HTML Code
- <p class="demo-title">Default</p>
- <div class="home-device"> <a class="arrow-left" href="#"></a> <a class="arrow-right" href="#"></a>
- <div class="swiper-main">
- <div class="sm-free"></div>
- <div class="swiper-container swiper1">
- <div class="swiper-wrapper">
- <div class="swiper-slide"> <img src="img/slider1-1.png"> </div>
- <div class="swiper-slide"> <img src="img/slider1-2.png"> </div>
- <div class="swiper-slide">
- <div class="content-slide">
- <h2 style="margin-top: 0;">Slide with HTML</h2>
- <p>You can put any HTML inside of slide with any layout, not only images, even another Swiper!</p>
- </div>
- <div class="content-slide cs-1">
- <p style="margin: 0;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut consectetur tortor vitae neque luctus a tempor lacus pretium. Mauris eget ligula at justo molestie cursus. In vitae sem id neque pharetra luctus non vel felis.</p>
- </div>
- <div class="content-slide cs-2">
- <p style="margin: 0;">Aliquam ut laoreet ligula. Quisque vehicula lectus nec orci viverra porttitor. Donec sodales lectus sit amet nunc congue ut mattis augue rhoncus.</p>
- </div>
- <div class="clearfix"></div>
- </div>
- </div>
- </div>
- </div>
- <div class="pagination pagination1"></div>
- </div>
- <p class="demo-title">Vertical Mode</p>
- <div class="swiper-container swiper-v">
- <div class="pagination-v"></div>
- <div class="swiper-wrapper">
- <div class="swiper-slide blue-slide">
- <h2>Vertical Mode</h2>
- <p>Swipe to the Top or to the Bottom</p>
- </div>
- <div class="swiper-slide red-slide">
- <h2>Slide 2</h2>
- <p>Keep swiping</p>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_236.html

