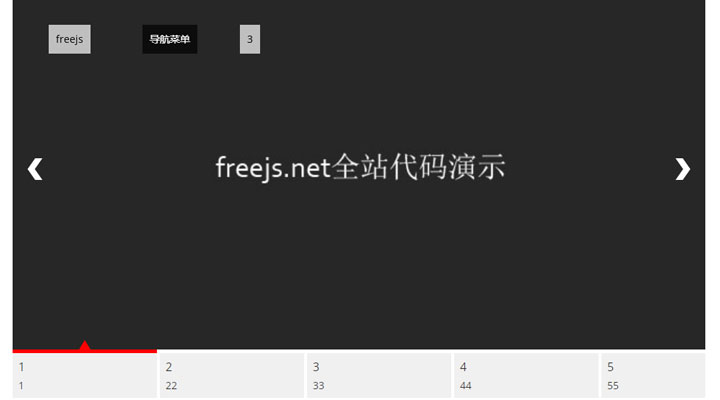
jQuery轮播图插件slider-pro
带文字介绍的轮播图,参数自己设置

XML/HTML Code
- <div id="example1" class="slider-pro">
- <div class="sp-slides">
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../dalian.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image1_large.jpg"/>
- <p class="sp-layer sp-white sp-padding"
- data-horizontal="50" data-vertical="50"
- data-show-transition="left" data-hide-transition="up" data-show-delay="400" data-hide-delay="200">
- freejs
- </p>
- <p class="sp-layer sp-black sp-padding hide-small-screen"
- data-horizontal="180" data-vertical="50"
- data-show-transition="left" data-hide-transition="up" data-show-delay="600" data-hide-delay="100">
- 导航菜单
- </p>
- <p class="sp-layer sp-white sp-padding hide-medium-screen"
- data-horizontal="315" data-vertical="50"
- data-show-transition="left" data-hide-transition="up" data-show-delay="800">
- 3
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../dandong.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image2_large.jpg"/>
- <h3 class="sp-layer sp-black sp-padding"
- data-horizontal="40" data-vertical="10%"
- data-show-transition="left" data-hide-transition="left">
- 4
- </h3>
- <p class="sp-layer sp-white sp-padding hide-medium-screen"
- data-horizontal="40" data-vertical="22%"
- data-show-transition="left" data-show-delay="200" data-hide-transition="left" data-hide-delay="200">
- 5
- </p>
- <p class="sp-layer sp-black sp-padding hide-small-screen"
- data-horizontal="40" data-vertical="34%" data-width="350"
- data-show-transition="left" data-show-delay="400" data-hide-transition="left" data-hide-delay="500">
- 6
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo1.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image3_large.jpg"/>
- <p class="sp-layer sp-white sp-padding"
- data-position="centerCenter" data-vertical="-50"
- data-show-transition="right" data-hide-transition="left" data-show-delay="500" >
- 1
- </p>
- <p class="sp-layer sp-black sp-padding hide-small-screen"
- data-position="centerCenter" data-vertical="50"
- data-show-transition="left" data-show-delay="700" data-hide-transition="right" data-hide-delay="200">
- 2
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo2.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image4_large.jpg"/>
- <p class="sp-layer sp-black sp-padding"
- data-position="bottomLeft"
- data-show-transition="up" data-hide-transition="down">
- 各种下拉菜单,导航,多级菜单,右侧展开,左侧展开
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo3.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image5_large.jpg"/>
- <p class="sp-layer sp-white sp-padding"
- data-vertical="10" data-horizontal="2%" data-width="96%"
- data-show-transition="down" data-show-delay="400" data-hide-transition="up">
- 33
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo4.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image6_large.jpg"/>
- <p class="sp-layer sp-white sp-padding"
- data-horizontal="10" data-vertical="10" data-width="35%">
- 44
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../sanya.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image7_large.jpg"/>
- <p class="sp-layer sp-black sp-padding"
- data-position="bottomLeft" data-vertical="10" data-horizontal="2%" data-width="96%"
- data-show-transition="up" data-show-delay="400" data-hide-transition="down">
- 55
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../xianggang.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image8_large.jpg"/>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo1.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image9_large.jpg"/>
- <p class="sp-layer sp-black sp-padding"
- data-position="bottomLeft" data-horizontal="50" data-vertical="100"
- data-show-transition="down" data-show-delay="500" data-hide-transition="up">
- 6
- </p>
- <p class="sp-layer sp-white sp-padding hide-small-screen"
- data-position="bottomLeft" data-horizontal="50" data-vertical="50"
- data-show-transition="up" data-show-delay="500" data-hide-transition="down">
- 7
- </p>
- </div>
- <div class="sp-slide">
- <img class="sp-image" src="../src/css/images/blank.gif"
- data-src="../demo3.jpg"
- data-retina="http://bqworks.com/slider-pro/images/image10_large.jpg"/>
- </div>
- </div>
- <div class="sp-thumbnails">
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">1</div>
- <div class="sp-thumbnail-description">1</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">2</div>
- <div class="sp-thumbnail-description">22</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">3</div>
- <div class="sp-thumbnail-description">33</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">4</div>
- <div class="sp-thumbnail-description">44</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">5</div>
- <div class="sp-thumbnail-description">55</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">6</div>
- <div class="sp-thumbnail-description">66</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">7</div>
- <div class="sp-thumbnail-description">77</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">8</div>
- <div class="sp-thumbnail-description">88</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">9</div>
- <div class="sp-thumbnail-description">99</div>
- </div>
- <div class="sp-thumbnail">
- <div class="sp-thumbnail-title">10</div>
- <div class="sp-thumbnail-description">1010</div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_934.html

