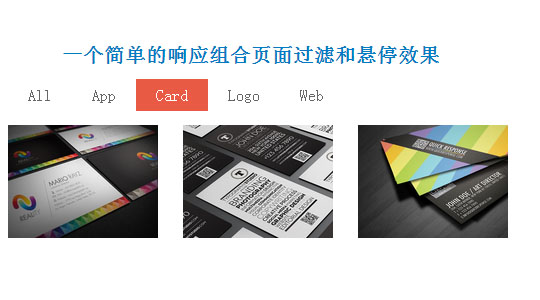
一个简单的响应组合页面过滤和悬停效果

JavaScript Code
- <div class="container">
- <ul id="filters" class="clearfix">
- <li><span class="filter active" data-filter="app card icon logo web">All</span></li>
- <li><span class="filter" data-filter="app">App</span></li>
- <li><span class="filter" data-filter="card">Card</span></li>
- <li><span class="filter" data-filter="logo">Logo</span></li>
- <li><span class="filter" data-filter="web">Web</span></li>
- </ul>
- <div id="portfoliolist">
- <div class="portfolio logo" data-cat="logo">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/logo/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Bird Document</a>
- <span class="text-category">Logo</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio app" data-cat="app">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/app/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Visual Infography</a>
- <span class="text-category">APP</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio web" data-cat="web">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/web/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Sonor's Design</a>
- <span class="text-category">Web design</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/3.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Typography Company</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio app" data-cat="app">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/app/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Weatherette</a>
- <span class="text-category">APP</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">BMF</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Techlion</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio logo" data-cat="logo">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/logo/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">KittyPic</a>
- <span class="text-category">Logo</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- </div><!-- container -->
原文地址:http://www.freejs.net/article_jquerytupiantexiao_126.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

