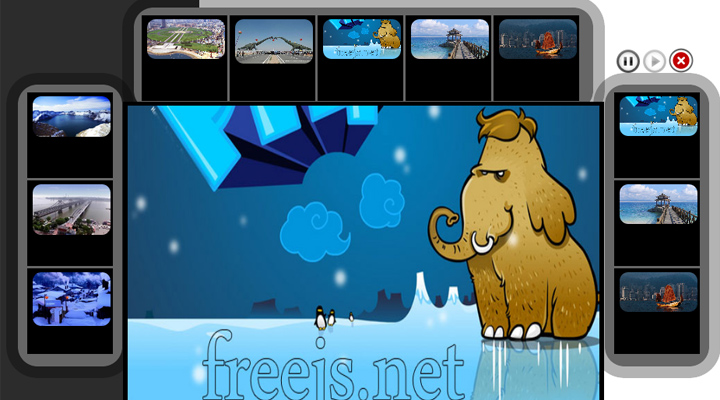
jquery相册 可以自动播放,缩略图指定位置

XML/HTML Code
- <div style="height:750px;">
- <!-- Click to show gallery -->
- <p id="click">
- <a class='multi-line-button red' href='#' style='width:10em'>
- <span class='titles'>Show Gallery</span>
- </a>
- </p>
- <div id="left_bar">
- <div id="left_boxes">
- <!-- copy large image name in id of image without extension . We will get this id and show big image -->
- <div class="box"><img src="img/3.jpg" id="3" width="100" /></div>
- <div class="box"><img src="img/2.jpg" id="2" width="100" /></div>
- <div class="box"><img src="img/1.jpg" id="1" width="100" /></div>
- </div>
- </div>
- <div id="top_bar">
- <div id="top_boxes">
- <!-- copy large image name in id of image without extension . We will get this id and show big image -->
- <div class="box"><img src="img/4.jpg" id="4" width="100" /></div>
- <div class="box"><img src="img/5.jpg" id="5" width="100" /></div>
- <div class="box"><img src="img/6.jpg" id="6" width="100" /></div>
- <div class="box"><img src="img/7.jpg" id="7" width="100" /></div>
- <div class="box"><img src="img/8.jpg" id="8" width="100" /></div>
- </div>
- </div>
- <div id="right_bar">
- <div id="right_boxes">
- <!-- copy large image name in id of image without extension . We will get this id and show big image -->
- <div class="box"><img src="img/9.jpg" id="9" width="100" /></div>
- <div class="box"><img src="img/10.jpg" id="10" width="100" /></div>
- <div class="box"><img src="img/11.jpg" id="11" width="100" /></div>
- </div>
- </div>
- <!-- Image Holder Main -->
- <div id="imagePlacer">
- <span>
- <!-- use image name as id of image without extension -->
- <img src="img/1b.jpg" width="606" height="413" id="1b" />
- <img src="img/2b.jpg" width="606" height="413" style="display:none" id="2b" />
- <img src="img/3b.jpg" width="606" height="413" style="display:none" id="3b" />
- <img src="img/4b.jpg" width="606" height="413" style="display:none" id="4b" />
- <img src="img/5b.jpg" width="606" height="413" style="display:none" id="5b" />
- <img src="img/6b.jpg" width="606" height="413" style="display:none" id="6b" />
- <img src="img/7b.jpg" width="606" height="413" style="display:none" id="7b" />
- <img src="img/8b.jpg" width="606" height="413" style="display:none" id="8b" />
- <img src="img/9b.jpg" width="606" height="413" style="display:none" id="9b" />
- <img src="img/10b.jpg" width="606" height="413" style="display:none" id="10b" />
- <img src="img/11b.jpg" width="606" height="413" style="display:none" id="11b" />
- </span>
- <!-- images captions -->
- </div>
- <div id="controls">
- <!-- Click to hide gallery -->
- <img src="close.png" id="hide" title="Close" />
- <!-- Play Pause AutoRotate Images -->
- <img src="pause.png" id="pause" title="Pause" width="30" />
- <img src="play.png" id="play" title="Play" width="30" />
- </div>
- <!-- Bottom Bar -->
- <img src="bar.png" id="border" />
- <br clear="all" /><br clear="all" />
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_297.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

