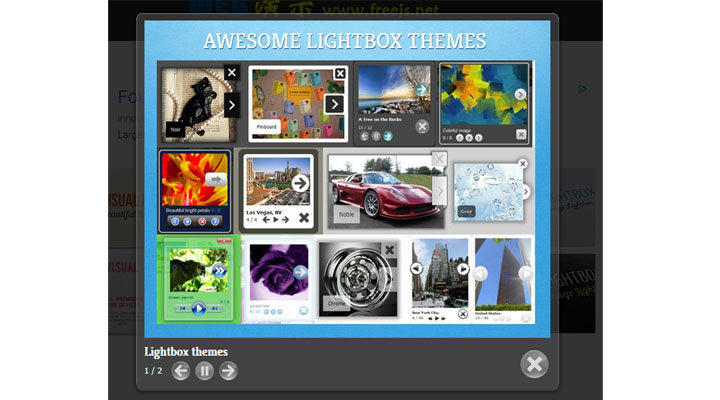
图片组展示 放大后可以翻页 点击图片放大展示

XML/HTML Code
- <table style="width: 100%; margin: 0 auto;" cellpadding="0px" cellspacing="0px">
- <tr>
- <td>
- <!-- Start VisualLightBox.com BODY section id=1 -->
- <div id="vlightbox1">
- <a class="vlightbox1" href="images/demo/main_demo/part1/data/images1/image_lightbox.jpg" title="Image Lightbox"><img src="images/demo/main_demo/part1/data/thumbnails1/image_lightbox.jpg" alt="Image Lightbox"/>Image Lightbox</a>
- <a class="vlightbox1" href="images/demo/main_demo/part1/data/images1/jquery_lightbox.jpg" title="Lightbox features"><img src="images/demo/main_demo/part1/data/thumbnails1/jquery_lightbox.jpg" alt="Lightbox features"/>Lightbox features</a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part1/engine/js/thumbscript1.js" type="text/javascript"></script>
- <script src="images/demo/main_demo/part1/engine/js/vlbdata1.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- <td>
- <!-- Start VisualLightBox.com BODY section id=2 -->
- <div id="vlightbox2">
- <a class="vlightbox2" href="images/demo/main_demo/part2/data/images2/lightbox_zoom.jpg" title="Lightbox themes"><img src="images/demo/main_demo/part2/data/thumbnails2/lightbox_zoom.png" alt="Lightbox themes"/>Lightbox themes</a>
- <a class="vlightbox2" href="images/demo/main_demo/part2/data/images2/lightbox_slideshow.jpg" title="Lightbox wizard"><img src="images/demo/main_demo/part2/data/thumbnails2/lightbox_slideshow.png" alt="Lightbox wizard"/>Lightbox wizard</a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part2/engine/js/vlbdata2.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- <td>
- <!-- Start VisualLightBox.com BODY section id=3 -->
- <div id="vlightbox3">
- <a class="vlightbox3" href="images/demo/main_demo/part3/data/images3/lightbox_effect.jpg" title="Lightbox effect"><img src="images/demo/main_demo/part3/data/thumbnails3/lightbox_effect.jpg" alt="Lightbox effect"/></a>
- <a class="vlightbox3" href="images/demo/main_demo/part3/data/images3/lightbox_window.jpg" title="Lightbox zoom"><img src="images/demo/main_demo/part3/data/thumbnails3/lightbox_window.jpg" alt="Lightbox zoom"/></a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part3/engine/js/thumbscript3.js" type="text/javascript"></script>
- <script src="images/demo/main_demo/part3/engine/js/vlbdata3.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- </tr>
- </table>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_315.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

