放大镜效果 微型图 中型图与放大的图片 外部放大和内部放大
本站已经添加了好几个类似的效果,搜索“放大镜”可以找到.这个实用性很好,插件和小,兼容常见浏览器

XML/HTML Code
- <div class="zoom-section">
- <div class="zoom-small-image">
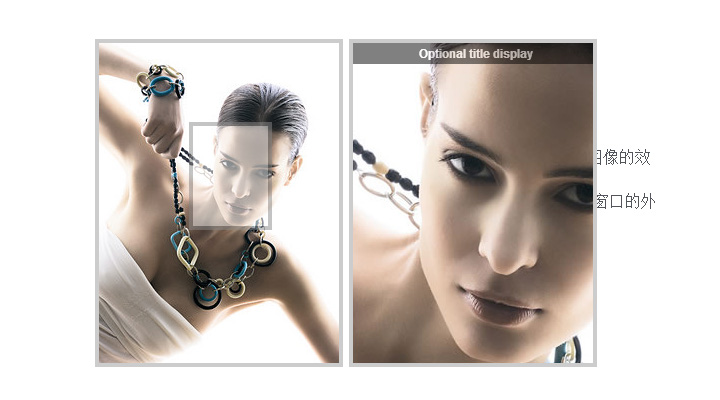
- <div id="wrap" style="top:0px;z-index:9999;position:relative;"><a href="images/bigimage00.jpg" class="cloud-zoom" id="zoom1" rel="adjustX:10, adjustY:-4" style="position: relative; display: block;"><img src="./images/smallimage.jpg" alt="" title="Optional title display" style="display: block;"></a><div class="mousetrap" style=" z-index: 999; position: absolute; width: 240px; height: 320px; left: 0px; top: 0px; cursor: move;"></div></div></div>
- <div class="zoom-desc">
- <h3>标准设置与画廊</h3>
- <p><a href="images/bigimage04.jpg" class="cloud-zoom-gallery" title="Red" rel="useZoom: 'zoom1', smallImage: 'images/smallimage-4.jpg' "><img class="zoom-tiny-image" src="./images/tinyimage-2.jpg" alt="Thumbnail 1"></a>
- <p>悬停在大型图像变焦工作。</p>
- <p>这是设置“框出”大的形象出现的小图像的效果。</p>
- <p>可以改变较小的图像,镜头和缩放窗口的外观与普通的CSS。</p>
- </div>
- </div><!--zoom-section end-->
- <div class="zoom-section">
- <div class="zoom-small-image">
- <div id="wrap" style="top:0px;z-index:9999;position:relative;"><a href="images/bigimage04.jpg" class="cloud-zoom" rel="position:'inside',showTitle:false,adjustX:-4,adjustY:-4" style="position: relative; display: block;"><img src="./images/smallimage-4.jpg" title="Your caption here" alt="" style="display: block;"></a><div class="mousetrap" style="background-image:url(".");z-index:999;position:absolute;width:240px;height:320px;left:0px;top:0px;"></div></div>
- </div>
- <div class="zoom-desc">
- <h3>内部放大</h3>
- <p>变焦位置可以内部较小的图像,有用的,如果你不想掩盖任何其他内容。</p>
- </div>
- </div><!--zoom-section end-->
原文地址:http://www.freejs.net/article_jquerytupiantexiao_351.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

