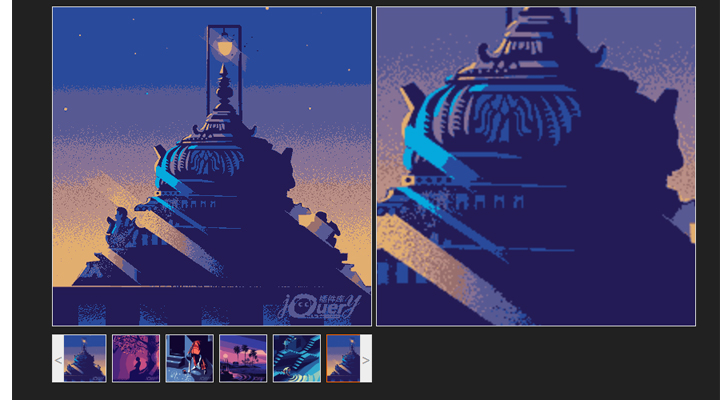
jquery商城商品放大镜插件

XML/HTML Code
- <div class="exzoom" id="exzoom">
- <div class="exzoom_img_box">
- <ul class='exzoom_img_ul'>
- <li><img src="a1.png" /></li>
- <li><img src="a2.png" /></li>
- <li><img src="a3.png" /></li>
- <li><img src="a4.png" /></li>
- <li><img src="a5.png" /></li>
- <li><img src="a1.png" /></li>
- <li><img src="a2.png" /></li>
- <li><img src="a3.png" /></li>
- </ul>
- </div>
- <div class="exzoom_nav"></div>
- <p class="exzoom_btn"> <a href="javascript:void(0);" class="exzoom_prev_btn"> < </a> <a href="javascript:void(0);" class="exzoom_next_btn"> > </a> </p>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_667.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

