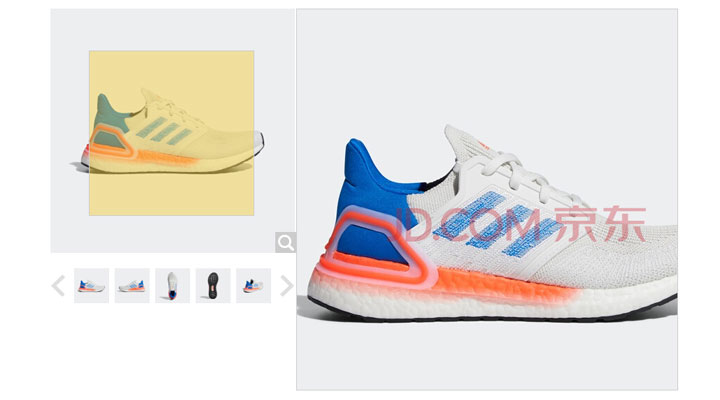
JS仿京东详情页放大镜 多图片展示

XML/HTML Code
- <div class="product-intro">
- <div class="center">
- <div class="product-left">
- <div class="box" id="box">
- <div class="smallbox">
- <img src="img/1.jpg">
- <span class="i_box"></span>
- <div class="search"></div>
- </div>
- <div class="bigbox">
- <img src="img/big1.jpg" style="position: absolute;left: 0;top:0;">
- </div>
- </div>
- <div class="listimg">
- <a href="javascript:;" >
- <i class="sprite-arrow-prev" id="spec-forward"></i>
- </a>
- <a href="javascript:;" >
- <i class="sprite-arrow-next" id="spec-backward"></i>
- </a>
- <div class="list_center" id="list_center">
- <ul style="position: absolute;top: 0;left: 0;">
- <li><img src="img/1.jpg"/></li>
- <li><img src="img/2.jpg"/></li>
- <li><img src="img/3.jpg"/></li>
- <li><img src="img/4.jpg"/></li>
- <li><img src="img/5.jpg"/></li>
- <li><img src="img/6.jpg"/></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_910.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

