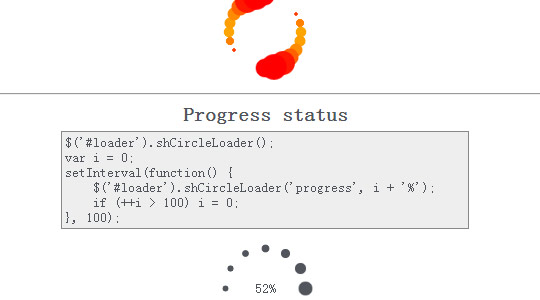
几种不同样式的loading效果 可以显示百分比

XML/HTML Code
- <h2>Default loader</h2>
- <pre>$('#loader').shCircleLoader();</pre>
- <div id="shclDefault"></div>
- <hr />
- <h2>Counterclockwise direction</h2>
- <pre>$('#loader').shCircleLoader({clockwise: false});</pre>
- <div id="shclCcw"></div>
- <hr />
- <h2>Custom color</h2>
- <pre>$('#loader').shCircleLoader({color: "red"});</pre>
- <div id="shclColor"></div>
- <hr />
- <h2>Custom duration</h2>
- <pre>$('#loader').shCircleLoader({duration: 2});</pre>
- <div id="shclDuration"></div>
- <hr />
- <h2>Custom dots</h2>
- <pre>
- $('#loader').shCircleLoader({
- dots: 24,
- dotsRadius: 10
- });
- </pre>
- <div id="shclDots"></div>
- <hr />
- <h2>Custom dot animation</h2>
- <pre>
- $('#loader').shCircleLoader({
- keyframes:
- "0% {background:black}
- 40% {background:transparent}
- 60% {background:transparent}
- 100% {background:black}"
- });
- </pre>
- <div id="shclKeyframes"></div>
- <hr />
- <h2>Custom namespace</h2>
- <pre>
- $('#loader').shCircleLoader({
- namespace: "myns",
- color: "transparent",
- dotsRadius: 15
- });
- </pre>
- <h3>CSS:</h3>
- <pre>
- .myns > div {
- box-shadow: 0 0 6px black, inset 0 0 6px black;
- }
- </pre>
- <div id="shclNs"></div>
- <hr />
原文地址:http://www.freejs.net/article_jquerywenzi_428.html

