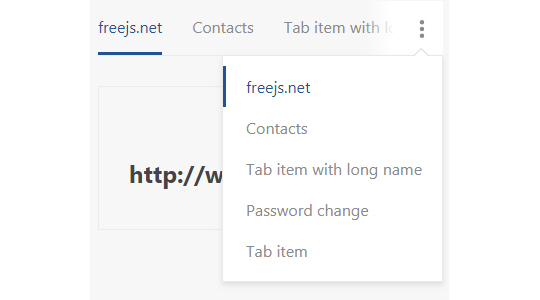
自适应水平TAB选项卡效果
响应式的,可以调整浏览器大小或者手机查看效果

XML/HTML Code
- <div class="content">
- <div class="ah-tab-wrapper">
- <div class="ah-tab">
- <a class="ah-tab-item" data-ah-tab-active="true" href="">freejs.net</a>
- <a class="ah-tab-item" href="">Contacts</a>
- <a class="ah-tab-item" href="">Tab item with long name</a>
- <a class="ah-tab-item" href="">Password change</a>
- <a class="ah-tab-item" href="">Tab item</a>
- </div>
- </div>
- <div class="ah-tab-content-wrapper">
- <div class="ah-tab-content" data-ah-tab-active="true">
- <h2>http://www.freejs.net/</h2>
- </div>
- <div class="ah-tab-content">
- <h2>Contacts</h2>
- </div>
- <div class="ah-tab-content">
- <h2>Tab item with a long name</h2>
- </div>
- <div class="ah-tab-content">
- <h2>Password change</h2>
- </div>
- <div class="ah-tab-content">
- <h2>Tab item</h2>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_tabbiaoqian_713.html

