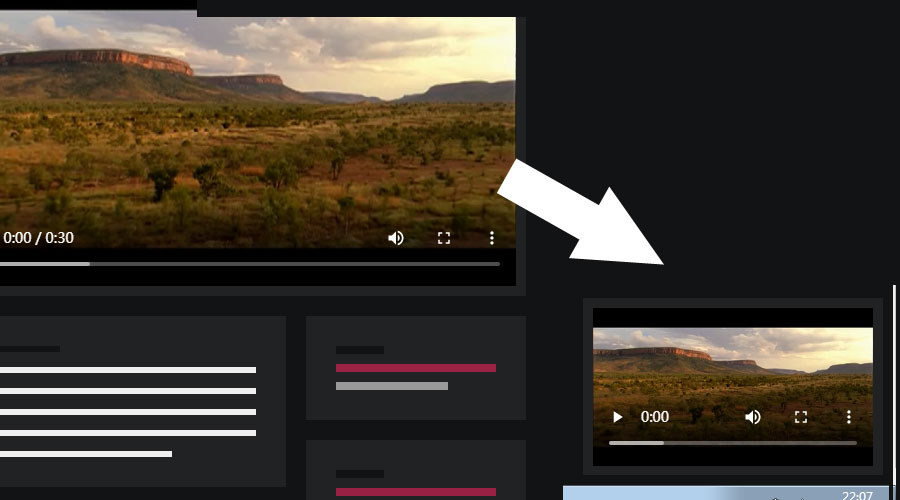
HTML5视频播放器随页面滚动固定页面右下角

XML/HTML Code
- <div id="videoBox" class="box">
- <video width="400" controls>
- <source src="video/2.mp4" type="video/mp4">
- 你的浏览器不支持 HTML5 video
- </video>
- </div>
JavaScript Code
- <script type="text/javascript">
- var ha = ( $('#videoBox').offset().top + $('#videoBox').height() );
- $(window).scroll(function(){
- if ( $(window).scrollTop() > ha + 500 ) {
- $('#videoBox').css('bottom','0');
- } else if ( $(window).scrollTop() < ha + 200) {
- $('#videoBox').removeClass('out').addClass('in');
- } else {
- $('#videoBox').removeClass('in').addClass('out');
- $('#videoBox').css('bottom','-500px');
- };
- });
- </script>
原文地址:http://www.freejs.net/article_yingyueshipin_902.html

