Jquery图片特效
css 3D翻转图片动画
本例用了2个js
jquery.easing.1.3.js和modernizr.2.5.3.min.js
演示页面可以查看
html5 拖放上传
css和js文件到演示页面可以查看源码下载
jquery 鼠标经过放大图片
jquery.elevatezoom.js文件请到演示文件查看
iPictrue:图片标注提示
本例css和js插件请到演示页面查看
相册图片展示
用按钮控制图片左右滚动
用按钮控制图片左右滚动,默认不会滚动的
ajax 图片展示,手动展示幻灯片
翻页的地方在图片上方,当然也可以用css+div把翻页的和文字移动到图片里面合适的位置
数据库很简单,就是3个字段,id,picturetitle,picturename
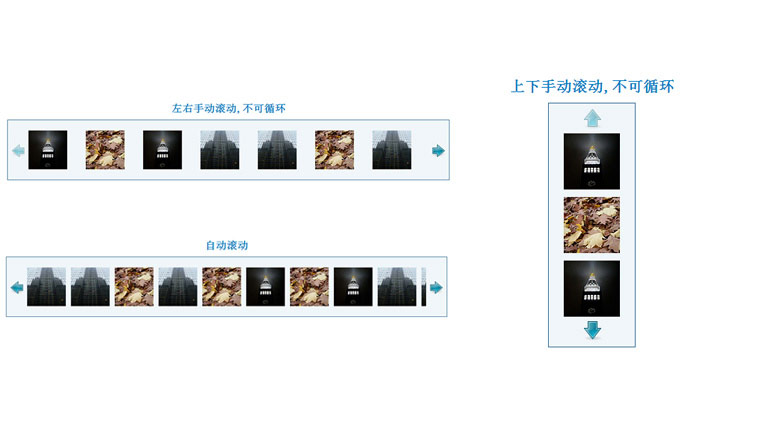
手动滚动,不可循环,演示带上下滚动的
本例与《左右滚动代码,手动滚动,可以设置每次滚动个数,适应性强》 的区别在于这个案例是不可以循环的.本例也可以很方便的改为上下手动滚动,效果是一样的,您可以点击这里查看垂直滚动.
本例的一些延伸案例,通过ajax加载