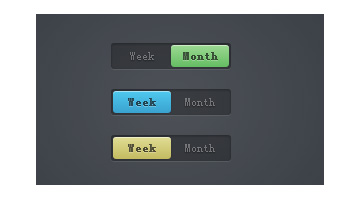
CSS3自定义Radio样式 自定义单选框样式

XML/HTML Code
- <section class="container">
- <div class="switch">
- <input type="radio" class="switch-input" name="view" value="week" id="week" checked>
- <label for="week" class="switch-label switch-label-off">Week</label>
- <input type="radio" class="switch-input" name="view" value="month" id="month">
- <label for="month" class="switch-label switch-label-on">Month</label>
- <span class="switch-selection"></span>
- </div>
- <div class="switch switch-blue">
- <input type="radio" class="switch-input" name="view2" value="week2" id="week2" checked>
- <label for="week2" class="switch-label switch-label-off">Week</label>
- <input type="radio" class="switch-input" name="view2" value="month2" id="month2">
- <label for="month2" class="switch-label switch-label-on">Month</label>
- <span class="switch-selection"></span>
- </div>
- <div class="switch switch-yellow">
- <input type="radio" class="switch-input" name="view3" value="week3" id="week3" checked>
- <label for="week3" class="switch-label switch-label-off">Week</label>
- <input type="radio" class="switch-input" name="view3" value="month3" id="month3">
- <label for="month3" class="switch-label switch-label-on">Month</label>
- <span class="switch-selection"></span>
- </div>
- </section>
原文地址:http://www.freejs.net/article_biaodan_394.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

