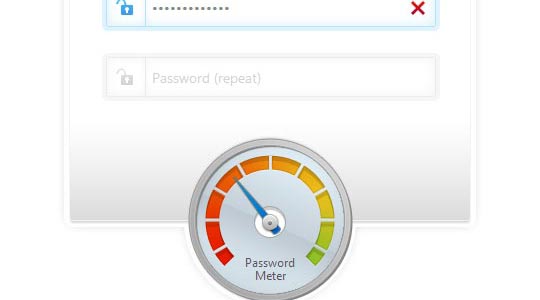
密码强度验证,类似速度表显示密码强度

XML/HTML Code
- <form class="" method="post" action="">
- <div class="row email">
- <input type="text" id="email" name="email" placeholder="Email" />
- </div>
- <div class="row pass">
- <input type="password" id="password1" name="password1" placeholder="Password" />
- </div>
- <div class="row pass">
- <input type="password" id="password2" name="password2" placeholder="Password (repeat)" disabled="true" />
- </div>
- <!-- The rotating arrow -->
- <div class="arrowCap"></div>
- <div class="arrow"></div>
- <p class="meterText">Password Meter</p>
- <input type="submit" value="Register" />
- </form>
原文地址:http://www.freejs.net/article_biaodan_406.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

