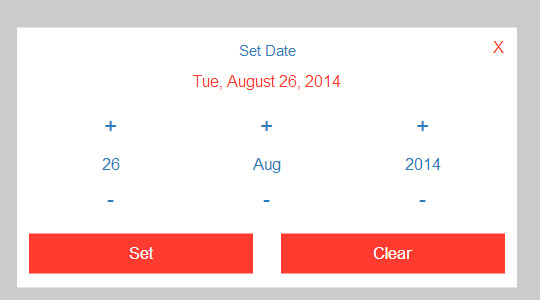
时间日期选择 弹出层的方式,可以单独选择时间或者单独选择日期
有很多不同的例子,请点击链接后查看

XML/HTML Code
- <input type="text" data-field="date" readonly>
- <div id="dtBox"></div>
- <script type="text/javascript">
- $(document).ready(function()
- {
- $("#dtBox").DateTimePicker();
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_414.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

