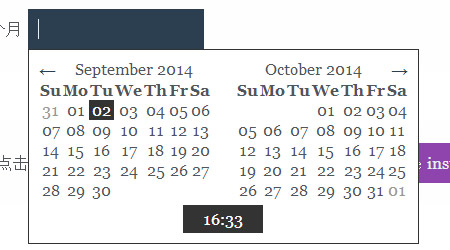
日期时间选择器,支持选择时间段,指定日期内选择,从某个日期到其他日期

XML/HTML Code
- <div class='parent'>
- <label for='dt'>基本样式选择时间和日期: </label>
- <input id='dt' class='input'>
- </div>
- <div class='parent'>
- <label for='dt'>默认已经指定时间 </label>
- <input id='ivi' class='input' value='2014-12-15 21:00' />
- <input id='ivp' class='input' />
- </div>
- <div class='parent'>
- <label for='sm'>周一是一个星期开始的第一天(星期一放在最前面): </label>
- <input id='sm' class='input' />
- </div>
- <div class='parent'>
- <label for='d'>就选择日期,无时间: </label>
- <input id='d' class='input' />
- </div>
- <div class='parent'>
- <label for='t'>只有时间选择无日期: </label>
- <input id='t' class='input' />
- </div>
- <div class='parent'>
- <label for='mms'>可供选择框的为2个月</label>
- <input id='mms' class='input' />
- </div>
- <div class='parent'>
- <label for='ind'>是否支持选择器,点击打开或者关闭 </label>
- <input id='ind' class='input' />
- <button id='toggle'>Destroy <code>rome</code> instance!</button>
- </div>
- <div class='parent'>
- <label for='mm'>指定日期内选择 <em>2013-12-30</em> and <em>2014-10-01</em>: </label>
- <input id='mm' class='input' />
- </div>
- <div class='parent'>
- <label for='mmt'>指定日期+时间内选择</label>
- <input id='mmt' class='input' />
- </div>
- <div class='parent'>
- <label for='iwe'>指定星期几不能选择,本例为周六无法选择 </label>
- <input id='iwe' class='input' />
- </div>
- <div class='parent'>
- <label for='win'>指定日期内文字显示不同颜色 本例从12月21日到3月19日? </label>
- <input id='win' class='input' />
- </div>
原文地址:http://www.freejs.net/article_biaodan_426.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

