简单实用性强的JQ表单验证

XML/HTML Code
- <form id="form-signup_v1"
- name="form-signup_v1"
- method="POST"
- class="validation-form-container">
- <div class="field">
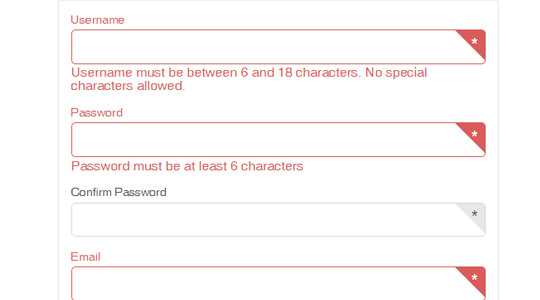
- <label for="signup_v1-username">Username</label>
- <div class="ui left labeled input">
- <input id="signup_v1-username"
- name="signup_v1[username]"
- type="text"
- data-validation="[L>=6, L<=18, MIXED]"
- data-validation-message="$ must be between 6 and 18 characters. No special characters allowed."
- data-validation-regex="/admin/i"
- data-validation-regex-message="The word "Admin" is not allowed in the $" >
- <div class="ui corner label">
- <i class="asterisk icon">*</i>
- </div>
- </div>
- </div>
- <div class="field">
- <label for="signup_v1-password">Password</label>
- <div class="ui left labeled input">
- <input id="signup_v1-password"
- name="signup_v1[password]"
- type="password" data-validation="[L>=6]"
- data-validation-message="$ must be at least 6 characters">
- <div class="ui corner label">
- <i class="asterisk icon">*</i>
- </div>
- </div>
- </div>
- <div class="field">
- <label for="signup_v1-password-confirm">Confirm Password</label>
- <div class="ui left labeled input">
- <input id="signup_v1-password-confirm"
- name="signup_v1[password-confirm]"
- type="password"
- data-validation="[V==signup_v1[password]]"
- data-validation-message="$ does not match the password">
- <div class="ui corner label">
- <i class="asterisk icon">*</i>
- </div>
- </div>
- </div>
- <div class="field">
- <label for="signup_v1-email">Email</label>
- <div class="ui left labeled input">
- <input id="signup_v1-email"
- name="signup_v1[email]"
- type="text"
- data-validation="[EMAIL]">
- <div class="ui corner label">
- <i class="asterisk icon">*</i>
- </div>
- </div>
- </div>
- <div class="field">
- <label for="signup_v1-email-confirm">Confirm Email</label>
- <div class="ui left labeled input">
- <input id="signup_v1-email-confirm"
- name="signup_v1[email-confirm]"
- type="text"
- data-validation="[V==signup_v1[email]]"
- data-validation-message="$ does not match the email">
- <div class="ui corner label">
- <i class="asterisk icon">*</i>
- </div>
- </div>
- </div>
- <input type="submit" class="ui blue submit button" value="Sign up!">
- <button id="prefill-signup_v1" type="button" class="ui mini basic button">
- Prefill
- </button>
- </form>
- <script>
- $('#form-signup_v1').validate({
- submit: {
- settings: {
- inputContainer: '.field'
- },
- callback: {
- onBeforeSubmit: function (node) {
- myBeforeSubmitFunction(':D', ':)', node);
- },
- onSubmit: function (node) {
- console.log('#' + node.id + ' has a submit override.');
- //node.submit();
- }
- }
- },
- debug: true
- });
- function myBeforeSubmitFunction(a, b, node) {
- console.log(a, b);
- $(node).find('input:not([type="submit"]), select, textarea').attr('readonly', 'true');
- $(node).append('<div class="ui active loader"></div>');
- }
- $('#prefill-signup_v1').on('click', function () {
- var form = $(this).closest('form');
- form.find('#signup_v1-name').val('John Doe');
- form.find('#signup_v1-username').val('RocketJoe');
- form.find('#signup_v1-password').val('test123');
- form.find('#signup_v1-password-confirm').val('test123');
- form.find('#signup_v1-email').val('test@freejs.test');
- form.find('#signup_v1-email-confirm').val('test@freejs.test');
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_443.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

