jquery实现可显示和关闭的搜索框特效
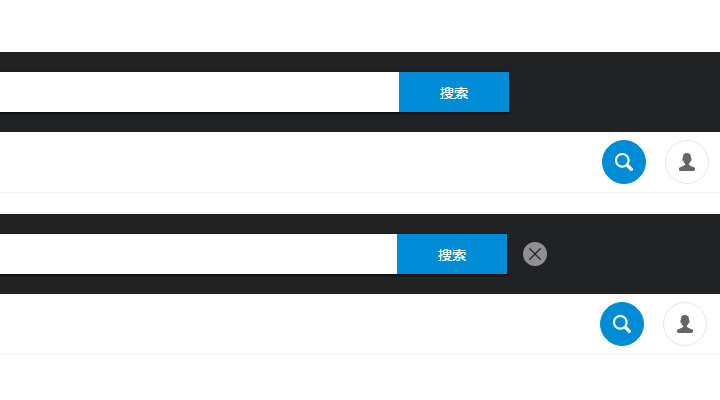
页面顶部可以关闭和显示的搜索框

XML/HTML Code
- <div id="vivo-head">
- <div class="vivo-search">
- <div class="search-box">
- <form action='http://www.freejs.net/search.php?' method='get'>
- <input type="text" placeholder="上传" name='keywords' class='data_q' autocomplete="off"><button>搜索</button><a class="close"></a>
- </form>
- </div>
- </div>
- <div class="vivo-nav cl">
- <div class="search-user">
- <a href="#" class="search"><b></b></a>
- <a href="http://www.freejs.net" class="user"><b></b></a>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_593.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

