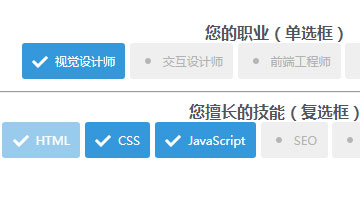
jQuery实现美化版的单选框和复选框 类似button按钮的单选 复选框

XML/HTML Code
- <ul class="dowebok">
- <li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
- <li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
- <li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
- <li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
- <li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
- </ul>
- <hr>
- <h3>您擅长的技能(复选框)</h3>
- <ul class="dowebok">
- <li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
- <li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
- </ul>
原文地址:http://www.freejs.net/article_biaodan_613.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

