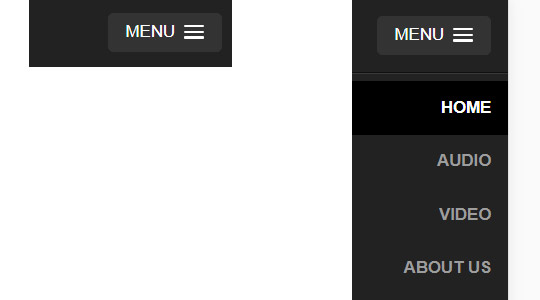
简单的响应式导航菜单

XML/HTML Code
- <div class="container">
- <nav>
- <div id="menu_button_wrapper">
- <div id="menu_button">
- Menu
- <div id="hamburger">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </div>
- <div class="clearfix"></div>
- </div>
- <ul id="menu_list">
- <li class="current_page"><a href="#">Home</a></li>
- <li><a href="#">Audio</a></li>
- <li><a href="#">Video</a></li>
- <li><a href="#">About Us</a></li>
- <li><a href="#">Contacts</a></li>
- </ul>
- </nav>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_896.html

