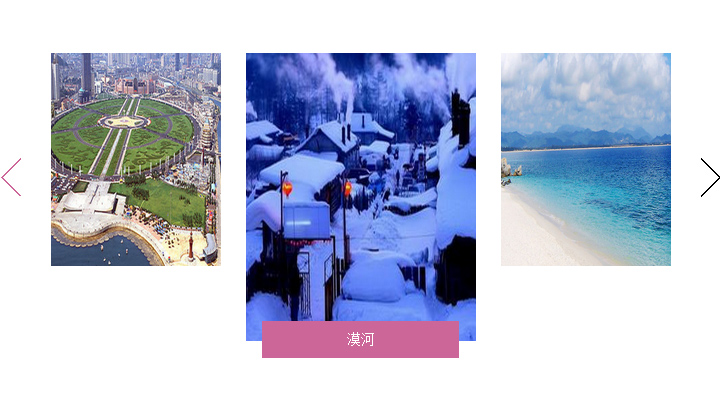
jquery左右图片 当前图片凸出放大显示带标题

XML/HTML Code
- <div class="btnMode" id="slider">
- <a href="javascript:void(0);" class="prev btn"></a>
- <div class="scroll">
- <ul class="scrollContainer">
- <li class="panel" id="panel_1">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../erlianhaote.png" />
- <span>二连浩特</span>
- </a>
- </li>
- <li class="panel" id="panel_2">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../freejs.jpg" />
- <span>freejs.net</span>
- </a>
- </li>
- <li class="panel" id="panel_3">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../dandong.png" />
- <span>丹东</span>
- </a>
- </li>
- <li class="panel current" id="panel_4">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../dalian.jpg" />
- <span>大连</span>
- </a>
- </li>
- <li class="panel" id="panel_5">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../mohe.png" />
- <span>漠河</span>
- </a>
- </li>
- <li class="panel" id="panel_6">
- <a href="" class="inside" target="_blank">
- <img width="230" height="295" alt="" src="../sanya.jpg" />
- <span>三亚</span>
- </a>
- </li>
- </ul>
- </div>
- <a href="javascript:void(0);" class="next btn"></a>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_400.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

