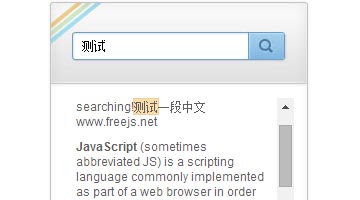
文字实时搜索

XML/HTML Code
- <div id="widget">
- <div id="header">
- <input type="text" id="search" placeholder="Search in the text" />
- </div>
- <div id="content">
- <p>A help guide about your application would go here. An example article follows (from wikipedia). Try searching!测试一段中文www.freejs.net</p>
- <p><b>JavaScript</b> (sometimes abbreviated JS) is a scripting language commonly implemented as part of a web browser in order to create enhanced user interfaces and dynamic websites.</p>
- <img src="assets/img/HTML5_Badge_128.png" alt="HTML5 Logo" />
- <p>JavaScript is a prototype-based scripting language that is dynamic, weakly typed and has first-class functions. It uses syntax influenced by the language C. JavaScript copies many names and naming conventions from Java, but the two languages are otherwise unrelated and have very different semantics. The key design principles within JavaScript are taken from the Self and Scheme programming languages. It is a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles.</p>
- <p>JavaScript's use in applications outside web pages — for example in PDF documents, site-specific browsers, and desktop widgets—is also significant. Newer and faster JavaScript VMs and frameworks built upon them (notably <a href="http://nodejs.org">Node.js</a>) have also increased the popularity of JavaScript for server-side web applications.</p>
- <p>JavaScript was formalized in the <i>ECMAScript language standard</i> and is primarily used in the form of client-side JavaScript (as part of a web browser). This enables programmatic access to computational objects within a host environment.</p>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_403.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

