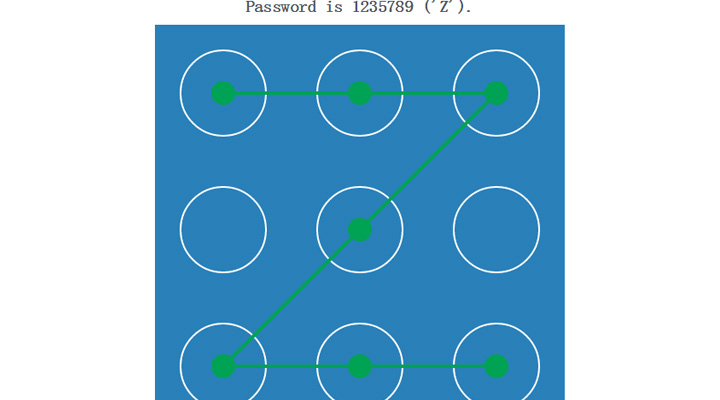
移动设备绘图解锁

JavaScript Code
- <script>
- $("#gesturepwd").GesturePasswd({
- backgroundColor:"#2980B9", //背景色
- color:"#FFFFFF", //主要的控件颜色
- roundRadii:50, //大圆点的半径
- pointRadii:12, //大圆点被选中时显示的圆心的半径
- space:60, //大圆点之间的间隙
- width:480, //整个组件的宽度
- height:480, //整个组件的高度
- lineColor:"#ECF0F1", //用户划出线条的颜色
- zindex :100 //整个组件的css z-index属性
- });
- $("#gesturepwd").on("hasPasswd",function(e,passwd){
- var result;
- if(passwd == "1235789"){
- result=true;
- }
- else {
- result=false;
- }
- if(result == true){
- $("#gesturepwd").trigger("passwdRight");
- setTimeout(function(){
- //密码验证正确后的其他操作,打开新的页面等。。。
- alert("Pattern is correct")
- },500); //延迟半秒以照顾视觉效果
- }
- else{
- $("#gesturepwd").trigger("passwdWrong");
- //密码验证错误后的其他操作。。。
- }
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_513.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

