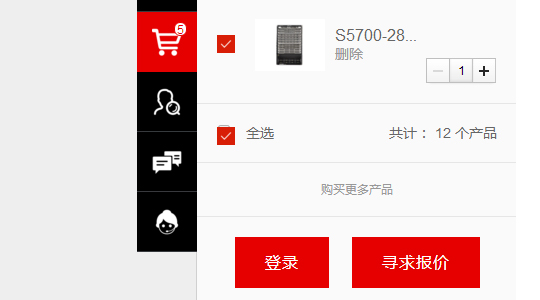
右侧浮动层隐藏购物车

XML/HTML Code
- <div class="global_toolbar">
- <div class="toolbar_btn center" style="top: 50%; margin-top: -150px;">
- <a href="#" id="needtohelp_0_GetPricing" class="bar_forum bar_project_consulting">
- <samp>
- <i class="iconi icon-LiveChat1">
- <img src="img/car-0.png" alt="">
- </i>
- </samp>
- <em>
- <i>项目咨询</i>
- </em>
- </a>
- <a id="needtohelp_0_shoppingCart" class="bar_cart " data-id="global_toolbar">
- <samp>
- <i class="iconi icon-LiveChat1">
- <img src="img/car-1.png" alt="">
- </i>
- </samp>
- <em>
- <i>购物车</i>
- </em>
- <span id="lmliCount" style="display: block;">5</span>
- </a>
- <a href="#" id="needtohelp_0_forum" class="bar_forum">
- <samp>
- <i class="iconi icon-LiveChat1">
- <img src="img/car-2.png" alt="">
- </i>
- </samp>
- <em>
- <i>查找经销商</i>
- </em>
- </a>
- <a href="#" id="needtohelp_0_GetQuote" class="bar_forum bar_inquire">
- <samp>
- <i class="iconi icon-LiveChat1">
- <img src="img/car-3.png" alt="">
- </i>
- </samp>
- <em>
- <i>售前咨询</i>
- </em>
- </a>
- <a href="#" id="needtohelp_0_contactus" class="bar_contact bar_forum" data-id="contact_column">
- <samp>
- <i class="iconi icon-LiveChat1">
- <img src="img/car-4.png" alt="">
- </i>
- </samp>
- <em>
- <i>更多联系方式</i>
- </em>
- </a>
- </div>
- <div class="toolbar_content">
- <div class="css_column cart_column js_column" id="shop_cart">
- <h4>
- 购物车<a href="javascript:void(0)" class="icon-close " >X</a>
- </h4>
- <div id="resultData">
- <ul style="height: auto;">
- <li class="clearfix" data-url="7002728">
- <input type="checkbox" class="checkbox_c " name="checkbox_c_Name" data-url="" checked="checked">
- <span class="check"></span>
- <div class="img_con">
- <img src="img/pd1.jpg" alt="">
- </div>
- <div class="product_name">
- <span title="CE12808">CE12808</span>
- <a href="javascript:void(0)" class="del_pro_btn" onClick="">删除</a>
- </div>
- <div class="amount_btn clearfix">
- <input type="text" value="1" class="spinnerExample" onBlur="isDigit(this)">
- </div>
- </li>
- <li class="clearfix" data-url="7002720">
- <input type="checkbox" class="checkbox_c" name="checkbox_c_Name" data-url="7002720|" checked="checked">
- <span class="check"></span>
- <div class="img_con">
- <img src="img/pd2.jpg" alt="">
- </div>
- <div class="product_name">
- <span title="CE12804">CE12804</span>
- <a href="javascript:void(0)" class="del_pro_btn" onClick="">删除</a>
- </div>
- <div class="amount_btn clearfix">
- <input type="text" value="9" class="spinnerExample" onBlur="isDigit(this)">
- </div>
- </li>
- <li class="clearfix" data-url="7097193">
- <input type="checkbox" class="checkbox_c" name="checkbox_c_Name" data-url="7097193|" checked="checked"/>
- <span class="check"></span>
- <div class="img_con">
- <img src="img/pd2.jpg" alt="">
- </div>
- <div class="product_name">
- <span title="AR1220EV">AR1220EV</span>
- <a href="javascript:void(0)" class="del_pro_btn" onClick="">删除</a>
- </div>
- <div class="amount_btn clearfix">
- <input type="text" value="1" class="spinnerExample" onBlur="isDigit(this)">
- </div>
- </li>
- <li class="clearfix" data-url="7115213">
- <input type="checkbox" class="checkbox_c" name="checkbox_c_Name" data-url="7115213|" checked="checked">
- <span class="check"></span>
- <div class="img_con">
- <img src="img/pd1.jpg" alt="">
- </div>
- <div class="product_name">
- <span title="S5700-28P-PWR-LI-AC">S5700-28...</span>
- <a href="javascript:void(0)" class="del_pro_btn" onClick="">删除</a>
- </div>
- <div class="amount_btn clearfix">
- <input type="text" value="1" class="spinnerExample" onBlur="isDigit(this)">
- </div>
- </li>
- </ul>
- </div>
- <div class="count_info clearfix">
- <label>
- <input type="checkbox" class="select_all" checked="checkbox">
- <span class="check"></span>
- <span class="text">全选</span>
- </label>
- <p>
- 共计: <span>12</span>
- 个产品
- </p>
- </div>
- <div class="more shop-more clearfix">
- <a href="#" target="">购买更多产品</a>
- </div>
- <div class="shop_function_btn clearfix">
- <a href="#" class="more redbtn-moddle1" id="btn_popup_login">
- <span>登录</span>
- </a>
- <a href="#" class="go_btn more redbtn-moddle1">
- <span>寻求报价</span>
- </a>
- </div>
- </div>
- </div>
- </div>
- <!-- 登录弹窗 默认隐藏 begin -->
- <div style="display: none;" class="popup_login">
- <div class="login_form">
- <a class="close_popup" href="javascript:void(0)">
- <img src="img/icon-clo.png" alt="">
- </a>
- <h3>登录</h3>
- <div>
- <div class="form_block">
- <span class="username_icon input_icon">
- <img src="img/user.png" alt="">
- </span>
- <input type="text" placeholder="帐号/邮箱" maxlength="52" name="userNamepopup" id="userNamepopup">
- </div>
- <div class="form_block">
- <span class="password_icon input_icon">
- <img src="img/password.png" alt="">
- </span>
- <input type="password" placeholder="密码" maxlength="52" name="pwdpopup" id="pwdpopup">
- </div>
- <div class="tips_error"></div>
- <input type="button" class="form_login_btn" id="btnLoginpopup" value="登录">
- </div>
- <div class="login_else_info clearfix">
- <span>
- <a href="#">忘记密码</a>
- <label>|</label>
- <a href="#">修改密码</a>
- </span>
- <div class="need_reg">
- 没有帐号?<a href="#">立即创建一个</a>
- </div>
- </div>
- <div class="other-sign-in-methods"></div>
- </div>
- <input type="hidden" value="用户名不能为空" id="userNamepopupErrMsg">
- <input type="hidden" value="密码不能为空" id="passwordpopupErrMsg">
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_706.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

