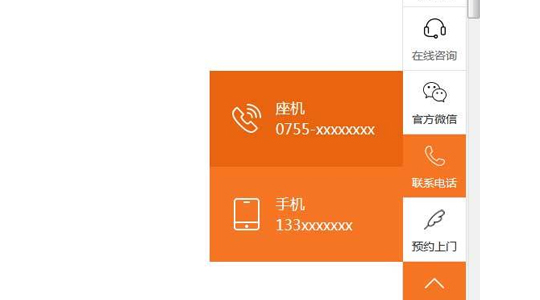
右侧浮动层 联系方式,二维码,纯css+jquery
只需要css和Jquery即可

XML/HTML Code
- <div class="side">
- <ul>
- <li id="qqonline"><i class="bgs1"></i>QQ咨询</li>
- <li class="shangqiao">
- <a href="javascript:;" rel="nofollow">
- <div><i class="bgs2"></i>在线咨询</div>
- </a>
- </li>
- <li class="sideewm"><i class="bgs3"></i>官方微信
- <div class="ewBox son"></div>
- </li>
- <li class="sideetel"><i class="bgs4"></i>联系电话
- <div class="telBox son">
- <dd class="bgs1"><span>座机</span>010-xxxxxxxx</dd>
- <dd class="bgs2"><span>手机</span>131xxxxxxx</dd>
- </div>
- </li>
- <li id="yuyueshow"><i class="bgs5"></i>预约上门</li>
- <li class="sidetop" onClick="goTop()"><i class="bgs6"></i>返回顶部</li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_735.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

