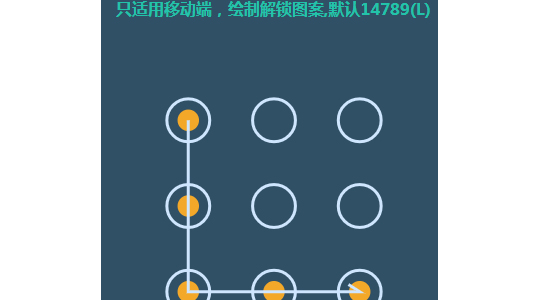
移动端手机手势解锁

CSS Code
- <style type="text/css">
- body{
- text-align: center;
- background: #305066;
- }
- h4{
- color: #22C3AA;
- }
- @keyframes no {
- 0%{ transform: translateX(0)}
- 20%{transform: translateX(-20px)}
- 40%{transform: translateX(20px)}
- 60%{transform: translateX(-10px)}
- 80%{transform: translateX(10px)}
- 100%{transform: translateX(0)}
- }
- .on{
- transition: all 1s;
- margin-top: 300px;
- font-size: 80px;
- width: 100%;
- opacity: 0;
- }
- </style>
JavaScript Code
- <script type="text/javascript">
- new canvasLock({chooseType:3}).init();
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_740.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

