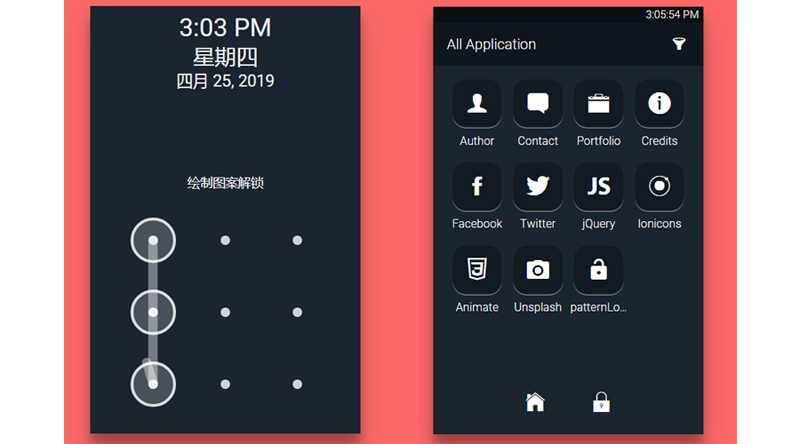
Lock Screen屏幕手势解锁,手机解锁

XML/HTML Code
- <div class="mhn-ui-wrap">
- <div class="mhn-ui-page page-lock">
- <div class="mhn-ui-date-time">
- <div class="mhn-ui-time">6:02 PM</div>
- <div class="mhn-ui-day">星期三</div>
- <div class="mhn-ui-date">10月 10, 2019</div>
- </div>
- <div class="mhn-lock-wrap">
- <div class="mhn-lock-title" data-title="绘制图案解锁"></div>
- <div class="mhn-lock"></div>
- </div>
- </div>
- <div class="mhn-ui-page page-home">
- <div class="mhn-ui-app-time"> </div>
- <div class="mhn-ui-app-title-head">
- <span class="mhn-ui-page-title">All Application</span>
- <div class="mhn-ui-filter">
- <span class="mhn-ui-btn ion-funnel"></span>
- <div class="mhn-ui-filter-list">
- <div data-filter="all" class="active">All Application</div>
- <div data-filter="general">General Application</div>
- <div data-filter="social">Social Application</div>
- <div data-filter="credits">Credits Application</div>
- </div>
- </div>
- </div>
- <div class="mhn-ui-row mhn-ui-apps">
- <div class="mhn-ui-col" data-filter="general">
- <div class="mhn-ui-icon" data-open="page-author">
- <span class="ion-person" data-color="#2980b9"></span>
- <div class="mhn-ui-icon-title">Author</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="general">
- <div class="mhn-ui-icon" data-open="page-contact">
- <span class="ion-chatbox" data-color="#8e44ad"></span>
- <div class="mhn-ui-icon-title">Contact</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="general">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-ios-briefcase" data-color="#f39c12"></span>
- <div class="mhn-ui-icon-title">Portfolio</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="general">
- <div class="mhn-ui-icon" data-open="page-credits">
- <span class="ion-information-circled" data-color="#16a085"></span>
- <div class="mhn-ui-icon-title">Credits</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="social">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-social-facebook" data-color="#3b5998"></span>
- <div class="mhn-ui-icon-title">Facebook</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="social">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-social-twitter" data-color="#56a3d9"></span>
- <div class="mhn-ui-icon-title">Twitter</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="credits">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-social-javascript" data-color="#6639b6"></span>
- <div class="mhn-ui-icon-title">jQuery</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="credits">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-ionic" data-color="#3e50b4"></span>
- <div class="mhn-ui-icon-title">Ionicons</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="credits">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-social-css3-outline" data-color="#785447"></span>
- <div class="mhn-ui-icon-title">Animate</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="credits">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-android-camera" data-color="#000000"></span>
- <div class="mhn-ui-icon-title">Unsplash</div>
- </div>
- </div>
- <div class="mhn-ui-col" data-filter="credits">
- <div class="mhn-ui-icon" data-href="#">
- <span class="ion-android-unlock" data-color="#4bae4f"></span>
- <div class="mhn-ui-icon-title">patternLock</div>
- </div>
- </div>
- </div>
- <div class="mhn-ui-bottom-link-bar">
- <span class="mhn-ui-bottom-btn ion-ios-home"></span>
- <span class="mhn-ui-bottom-btn ion-ios-locked" onClick="mhnUI.page.show('page-lock')"></span>
- </div>
- </div>
- <div class="mhn-ui-page page-author">
- <div class="mhn-ui-app-time"></div>
- <div class="mhn-ui-app-title-head"><span class="ion-person"></span> Author</div>
- <div class="text-center"><img class="flipInX animated" src="img/t.png" ></div>
- <p class="text-center">Hi, It's me Mohan. I'm a web and graphics designer. Designing is my passion and I have been working on various designing projects.</p>
- <div class="mhn-ui-bottom-link-bar">
- <span class="mhn-ui-bottom-btn ion-ios-home" onClick="mhnUI.page.show('page-home')"></span>
- <span class="mhn-ui-bottom-btn ion-ios-locked" onClick="mhnUI.page.show('page-lock')"></span>
- </div>
- </div>
- <div class="mhn-ui-page page-contact">
- <div class="mhn-ui-app-time"> </div>
- <div class="mhn-ui-app-title-head"><span class="ion-chatbox"></span> Contact</div>
- <div class="mhn-ui-bottom-link-bar">
- <span class="mhn-ui-bottom-btn ion-ios-home" onClick="mhnUI.page.show('page-home')"></span>
- <span class="mhn-ui-bottom-btn ion-ios-locked" onClick="mhnUI.page.show('page-lock')"></span>
- </div>
- </div>
- <div class="mhn-ui-page page-credits">
- <div class="mhn-ui-app-time"> </div>
- <div class="mhn-ui-app-title-head"><span class="ion-information-circled"></span> Credits</div>
- <div class="mhn-ui-credit-list">
- <div class="mhn-ui-credit">
- <p>jQuery is a fast, small, and feature-rich JavaScript library.</p>
- </div>
- </div>
- <div class="mhn-ui-bottom-link-bar">
- <span class="mhn-ui-bottom-btn ion-ios-home" onClick="mhnUI.page.show('page-home')"></span>
- <span class="mhn-ui-bottom-btn ion-ios-locked" onClick="mhnUI.page.show('page-lock')"></span>
- </div>
- </div>
- <div class="mhn-ui-dialog-wrap">
- <div class="mhn-ui-dialog">
- <div class="mhn-ui-dialog-title">Are you sure?</div>
- <p>This application wants to open an external link. To confirm, please click on yes button.</p>
- <a data-action="confirm" class="mhn-ui-dialog-btn" >Yes</a>
- <a data-action="cancel" class="mhn-ui-dialog-btn">No</a>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_748.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

