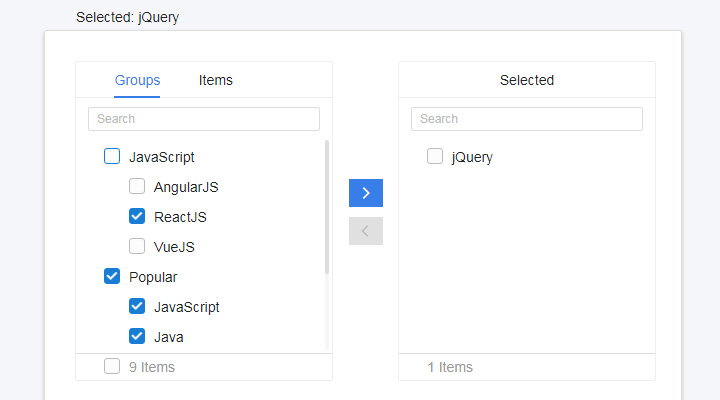
Jquery 带搜索分组穿梭框并返回值的一个演示

XML/HTML Code
- <div class="container">
- <div>
- Selected: <span id="selectedItemSpan"></span>
- </div>
- <div class="transfer"></div>
- </div>
JavaScript Code
- <script type="text/javascript">
- var languages = [
- {
- "language": "jQuery",
- "value": 122
- },
- {
- "language": "AngularJS",
- "value": 132
- },
- {
- "language": "ReactJS",
- "value": 422
- },
- {
- "language": "VueJS",
- "value": 232
- },
- {
- "language": "JavaScript",
- "value": 765
- },
- {
- "language": "Java",
- "value": 876
- },
- {
- "language": "Python",
- "value": 453
- },
- {
- "language": "TypeScript",
- "value": 125
- },
- {
- "language": "PHP",
- "value": 633
- },
- {
- "language": "Ruby on Rails",
- "value": 832
- }
- ];
- var groupData = [
- {
- "groupName": "JavaScript",
- "groupData": [
- {
- "language": "jQuery",
- "value": 122
- },
- {
- "language": "AngularJS",
- "value": 643
- },
- {
- "language": "ReactJS",
- "value": 422
- },
- {
- "language": "VueJS",
- "value": 622
- }
- ]
- },
- {
- "groupName": "Popular",
- "groupData": [
- {
- "language": "JavaScript",
- "value": 132
- },
- {
- "language": "Java",
- "value": 112
- },
- {
- "language": "Python",
- "value": 124
- },
- {
- "language": "TypeScript",
- "value": 121
- },
- {
- "language": "PHP",
- "value": 432
- },
- {
- "language": "Ruby on Rails",
- "value": 421
- }
- ]
- }
- ];
- var settings = {
- "inputId": "languageInput",
- "data": languages,
- "groupData": groupData,
- "itemName": "language",
- "groupItemName": "groupName",
- "groupListName" : "groupData",
- "container": "transfer",
- "valueName": "value",
- "callable" : function (data, names) {
- console.log("Selected ID:" + data)
- $("#selectedItemSpan").text(names)
- }
- };
- Transfer.transfer(settings);
- </script>
- </html>
原文地址:http://www.freejs.net/article_jquerywenzi_750.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

