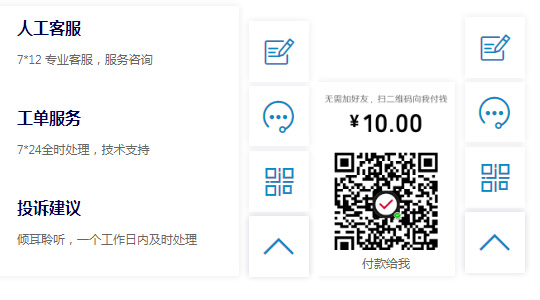
纯CSS网页右下角悬浮在线人工客服和二维码代码

XML/HTML Code
- <div class="jdc-side" style="display: block;">
- <div class="mod_hang_qrcode jdc_feedback_qrcode">
- <div class="mod_hang_qrcode_btn"><i class="jdcfont"></i><span>扫码反馈</span></div>
- <div class="mod_hang_qrcode_show">
- <div class="mod-qr-tips"></div>
- <div class="mod_hang_qrcode_show_bg">
- <div id="canvas" style="height: 160px; width: 123px;"><img src="http://www.freejs.net/images/wx.png" width="130"></div>
- </div>
- <p>扫一扫,付款给我</p>
- </div>
- </div>
- <div class="mod_hang_appeal">
- <div class="mod_hang_appeal_btn"><i class="jdcfont"></i> <span>咨询反馈</span></div>
- <div class="mod_hang_appeal_show">
- <ul>
- <li><a href="#" target="_blank">
- <div class="icon_box"><i class="jdcfont"></i></div>
- <div class="text_box">
- <h5>人工客服</h5>
- <p>7*12 专业客服,服务咨询</p>
- </div>
- </a></li>
- <li id="entry"><a href="#" target="_blank" class="f-cb">
- <div class="icon_box"><i class="jdcfont"></i></div>
- <div class="text_box">
- <h5>工单服务</h5>
- <p>7*24全时处理,技术支持</p>
- </div>
- </a></li>
- <li><a href="#" target="_blank" class="f-cb">
- <div class="icon_box"><i class="jdcfont"></i></div>
- <div class="text_box">
- <h5>投诉建议</h5>
- <p>倾耳聆听,一个工作日内及时处理</p>
- </div>
- </a></li>
- </ul>
- </div>
- </div>
- <div class="mod_hang_qrcode jdc_hang_qrcode"><a class="mod_hang_qrcode_btn"><i class="jdcfont"></i><span>扫码关注</span></a>
- <div class="mod_hang_qrcode_show">
- <div class="mod_hang_qrcode_show_bg"></div>
- <p>付款给我</p>
- </div>
- </div>
- <div class="mod_hang_qrcode mod_hang_top"><a href="#" class="mod_hang_qrcode_btn"><i class="jdcfont"></i><span>返回顶部</span></a></div>
- <div class="el-dialog__wrapper" style="display: none;">
- <div class="el-dialog el-dialog--small" style="top: 15%;">
- <div class="el-dialog__header"><span class="el-dialog__title"></span>
- <div type="button" class="el-dialog__headerbtn"><i class="el-dialog__close el-icon el-icon-close"></i></div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_771.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

