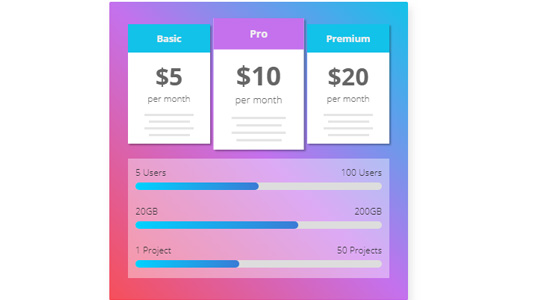
鼠标悬停项目价格表内容TAB切换,移动端需要鼠标点击

XML/HTML Code
- <div class="frame">
- <div class="center">
- <div class="pack basic">
- <p class="title">Basic</p>
- <p><span class="cost">$5</span> per month</p>
- <div class="hr">
- <hr><hr><hr><hr>
- </div>
- </div>
- <div class="pack pro">
- <p class="title">Pro</p>
- <p><span class="cost">$10</span> per month</p>
- <div class="hr"><hr><hr><hr><hr></div>
- </div>
- <div class="pack premium">
- <p class="title">Premium</p>
- <p><span class="cost">$20</span> per month</p>
- <div class="hr"><hr><hr><hr><hr></div>
- </div>
- <div class="stats">
- <div class="users">
- <div class="labels">
- <span class="min">5 Users</span>
- <span class="max">100 Users</span>
- </div>
- <div class="progress">
- <div class="value"></div>
- </div>
- </div>
- <div class="space">
- <div class="labels">
- <span class="min">20GB</span>
- <span class="max">200GB</span>
- </div>
- <div class="progress">
- <div class="value"></div>
- </div>
- </div>
- <div class="projects">
- <div class="labels">
- <span class="min">1 Project</span>
- <span class="max">50 Projects</span>
- </div>
- <div class="progress">
- <div class="value"></div>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_776.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

