jQuery对话框和确认框 异步加载,图片等等均支持

XML/HTML Code
- <div class="container">
- <div class="col-md-12 col-sm-12">
- <section id="quickfeatures">
- <div class="row">
- <div class="col-md-3">
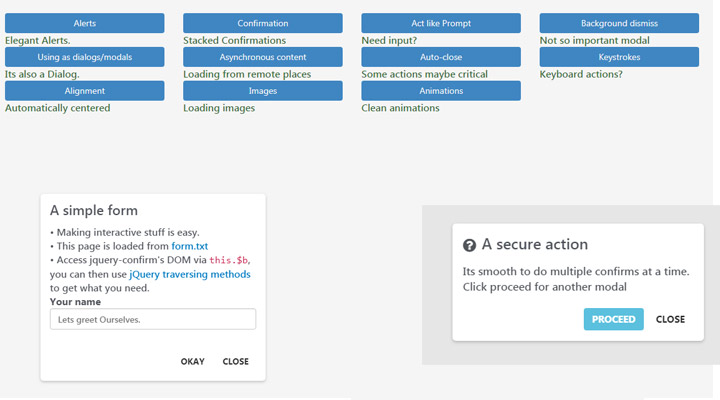
- <button class="btn btn-primary btn-block example-p-1">Alerts</button>
- <p class="text-success">Elegant Alerts.</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-2">Confirmation</button>
- <p class="text-success">Stacked Confirmations</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-7-1">Act like Prompt</button>
- <p class="text-success">Need input?</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-3">Background dismiss</button>
- <p class="text-success">Not so important modal</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-4">Using as dialogs/modals</button>
- <p class="text-success">Its also a Dialog.</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-5">Asynchronous content</button>
- <p class="text-success">Loading from remote places</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-6">Auto-close</button>
- <p class="text-success">Some actions maybe critical</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-p-7">Keystrokes</button>
- <p class="text-success">Keyboard actions?</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-pc-1">Alignment</button>
- <p class="text-success">Automatically centered</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-pc-2">Images</button>
- <p class="text-success">Loading images</p>
- </div>
- <div class="col-md-3">
- <button class="btn btn-primary btn-block example-pc-3">Animations</button>
- <p class="text-success">Clean animations</p>
- </div>
- </div>
- </section>
- </div>
- </div>
JavaScript Code
- $('.example-p-6').on('click', function () {
- $.confirm({
- title: 'Auto close',
- content: 'Some actions maybe critical, prevent it with the Auto close feature. This dialog will automatically trigger cancel after the timer runs out.',
- autoClose: 'cancel|10000',
- confirmButtonClass: 'btn-danger',
- confirmButton: 'Delete Ben's account',
- cancelButton: 'Close',
- confirm: function () {
- $.alert('You deleted Ben's account!');
- },
- cancel: function () {
- $.alert('Ben just got saved!');
- }
- });
- });
原文地址:http://www.freejs.net/article_jquerywenzi_891.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

