可编辑的HTML表格 Jquery无刷新添加/删除/修改表格
删除数据库已经屏蔽了,更新限制了为5个字符

XML/HTML Code
- <?php
- require "../../conn.php";
- ?>
- <div class="container">
- <div class="row">
- <div class="col-md-12" style="padding:2em 0;">
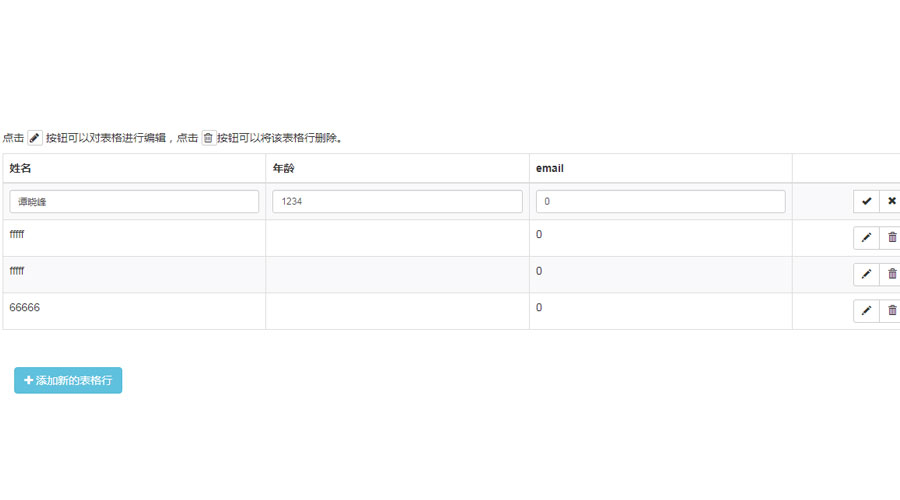
- <p>点击 <i class="fa fa-pencil box"></i> 按钮可以对表格进行编辑,点击 <i class="fa fa-trash-o box"></i>按钮可以将该表格行删除。</p>
- <div class="table-responsive">
- <table class="table table-bordered table-striped" id="mytable" columnsEd="" addButton="add">
- <thead>
- <tr>
- <th class="hide">ID</th>
- <th>姓名</th>
- <th>年龄</th>
- <th>email</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $sql="select * from `add_delete_record` where id>0";
- $rs=mysqli_query($lr,$sql);
- if ($row = mysqli_fetch_array($rs))
- {
- do {
- ?>
- <tr>
- <td class="hide"><?php echo $row['id']?></td>
- <td class="content"><?php echo $row['content']?></td>
- <td class="text"><?php echo $row['text']?></td>
- <td class="position"><?php echo $row['position']?></td>
- </tr>
- </Tr>
- <?php
- }
- while ($row = mysqli_fetch_array($rs));
- }?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="col-md-12" style="padding-bottom:2em;">
- <button class="btn btn-info" id="add"><i class="fa fa-plus"></i> 添加新的表格行</button>
- </div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- var table = SetEditable({
- tabedId:'mytable,mytable2',
- onEdit: function(row,values,tableid) {
- //编辑后回调
- //console.log(row);
- //console.log(values);
- //console.log(tableid);
- $.ajax({
- type: "post",
- url: "ajax.php",
- data: values,
- async: false,
- success: function (res) {
- //编辑后可以给第一个单元格id设置默认值
- row.children('td').eq(0).text(res.id);
- }
- });
- },
- onBeforeDelete: function(row) {
- //删除前回调
- console.log(row);
- //获取第一个单元格隐藏的id
- id=row.children('td').eq(0).text();
- $.ajax({
- type: "post",
- url: "del.php",
- data: "id="+id,
- async: false
- });
- //获取第一个单元格隐藏的id
- },
- onDelete: function(tableid) {
- //删除后回调
- //console.log(tableid);
- },
- onAdd: function(tableid) {
- //添加表格后回调
- console.log(tableid);
- }
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_925.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

