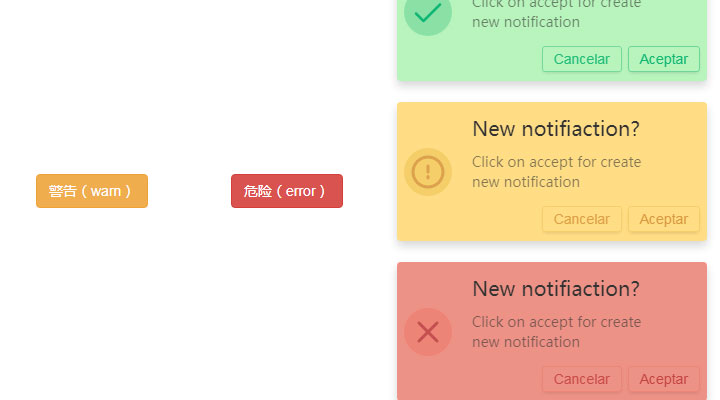
js炫酷消息通知插件
本例无需用到常见js框架和库

XML/HTML Code
- <div class="container">
- <div class="row" style="padding:2em 0">
- <div class="col-md-2">
- <button class="btn btn-error" onclick="narn('log')">默认(log)</button>
- </div>
- <div class="col-md-2"><button class="btn btn-success" onClick="narn('success')">成功(success)</button></div>
- <div class="col-md-2"><button class="btn btn-warning" onclick="narn('warn')">警告(warn)</button></div>
- <div class="col-md-2"><button class="btn btn-danger" onclick="narn('error')">危险(error)</button></div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- function narn (type) {
- naranja()[type]({
- title: 'New notifiaction?',
- text: 'Click on accept for create new notification',
- timeout: 'keep',
- buttons: [{
- text: 'Aceptar',
- click: function (e) {
- naranja().success({
- title: 'Notification',
- text: 'Notification was accepted'
- })
- }
- },{
- text: 'Cancelar',
- click: function (e) {
- e.closeNotification()
- }
- }]
- })
- }
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_933.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

