Jquery, Ajax无刷新翻页,支持跳转页面
freejs已经发了不少无刷新翻页的代码了,点击右侧“相关文章”可以找到,这边这个不同在于多了一个跳转页面。
数据库与本站其他翻页的相同,本例和《jquery 无刷新翻页》均是非常实用的案例,而且本例更简单易懂
div li的多行多列 无刷新分页
本例与《Jquery一页内翻页,类似于无刷新分页》很相近而区别与其他本站发布的翻页代码
翻页文件一次加载了全部的内容,因而不是很适合大型的网站,而适用于数据比较少的情况。
本例未使用数据库。
普通分页,上一页,下一页,select跳转
前面放了2个jquery的分页,普通的分页其实使用量也很大也很广泛
最普通的分页代码,纯php代码,可以传递分类等参数
数据库与《jquery 翻页分页》和《jquery 无刷新翻页》的数据库相同
当前页 首页 上一页 下一页 末页 跳转
一个js文件控制的无刷新翻页
只要一个js文件就可以控制翻页了,结构非常简单,ajax翻页,传递参数的话可以自己修改,也很简单控制
本例数据库与《jQuery+Ajax+PHP+Mysql实现分页显示数据》相同
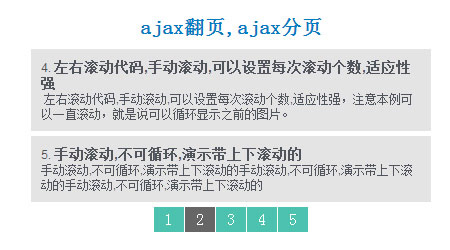
jquery 无刷新翻页
本例与《jquery 翻页分页》的区别在于本例更实用,翻页数字太多的时候会隐藏中间的部分。数据库与《jquery 翻页分页》的数据库相同
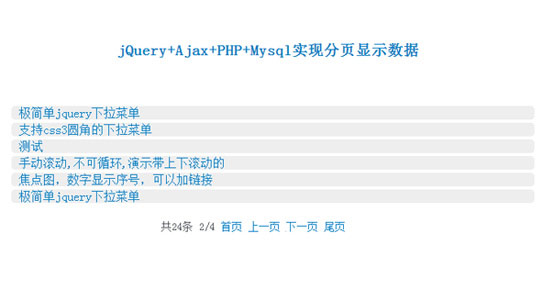
jQuery+Ajax+PHP+Mysql实现分页显示数据
jQuery+Ajax+PHP+Mysql实现分页显示数据
就2个文件,一个显示分页的文件和一个获取分页的文件
本例数据库与之前《jquery 翻页分页》是相同的
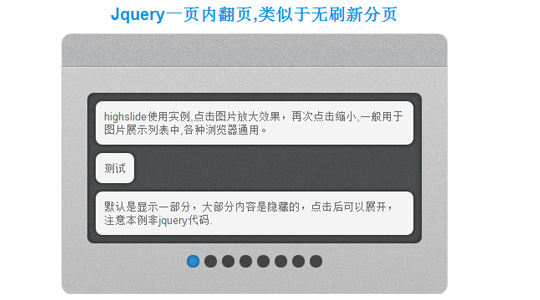
Jquery一页内翻页,类似于无刷新分页
注意本例实际上显示了所有的记录,如果自己使用时候注意数据不要太多了,可以使用在公告等地方
数据库与其他分页相同
css文件可以在演示页面查看源码
js文件里面的“$('#holder').sweetPages({perPage:3});”控制每页显示条数
jquery 翻页分页
$item_per_page=2;设置每页显示个数
数据库表
CREATE TABLE `content` (
`id` int(11) NOT NULL auto_increment,
`name` varchar(200) collate utf8_unicode_ci NOT NULL,
`classid` int(11) NOT NULL,
`message` varchar(3000) collate utf8_unicode_ci NOT NULL,
`updatetime` datetime NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=11 ;