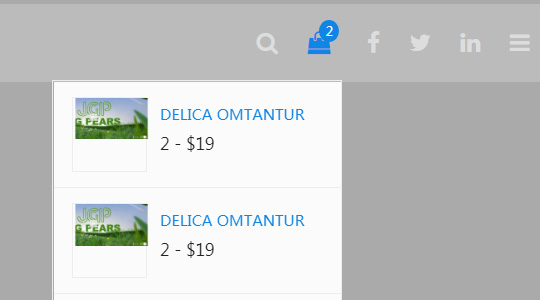
响应式多级菜单 侧边栏菜单 带下拉购物车

XML/HTML Code
- <div class="nav-container">
- <nav class="sina-nav mobile-sidebar navbar-transparent navbar-fixed" data-top="40" data-md-top="40" data-xl-top="40">
- <div class="container-fluid">
- <div class="search-box">
- <form role="search" method="get" action="#">
- <span class="search-addon close-search"><i class="fa fa-times"></i></span>
- <div class="search-input">
- <input type="search" class="form-control" placeholder="Search here" value="" name="">
- </div>
- <span class="search-addon search-icon"><i class="fa fa-search"></i></span>
- </form>
- </div><!-- .search-box -->
- <div class="extension-nav">
- <ul>
- <li class="search"><a href="#"><i class="fa fa-search"></i></a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" >
- <i class="fa fa-shopping-bag"></i>
- <span class="shop-badge">2</span>
- </a>
- <ul class="dropdown-menu shop-menu">
- <li>
- <a href="#" class="shop-item-photo">
- <img src="http://www.freejs.net/demo/753/demo.jpg" alt="" width="60"/>
- </a>
- <a href="#" class="shop-item-link">Delica omtantur</a>
- <p class="shop-item-price">2 - $19</p>
- </li>
- <li>
- <a href="#" class="shop-item-photo">
- <img src="http://www.freejs.net/demo/753/demo.jpg" alt="" width="60"/>
- </a>
- <a href="#" class="shop-item-link">Delica omtantur</a>
- <p class="shop-item-price">2 - $19</p>
- </li>
- <li class="shop-total-price">
- <a href="#" class="shop-btn">Cart</a>
- <span>Total: $0.00</span>
- </li>
- </ul>
- </li>
- <li><a href="#"><i class="fa fa-facebook"></i></a></li>
- <li><a href="#"><i class="fa fa-twitter"></i></a></li>
- <li><a href="#"><i class="fa fa-linkedin"></i></a></li>
- <li class="widget-bar-btn"><a href="#"><i class="fa fa-bars"></i></a></li>
- </ul>
- </div><!-- .extension-nav -->
- <div class="sina-nav-header social-on">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
- <i class="fa fa-bars"></i>
- </button>
- <a class="sina-brand" href="#">
- <img src="http://www.freejs.net/images/logo.png" alt="" class="logo-primary">
- <img src="http://www.freejs.net/images/logo.png" alt="" class="logo-secondary">
- </a>
- </div><!-- .sina-nav-header -->
- <!-- Collect the nav links, forms, and other content for toggling -->
- <div class="collapse navbar-collapse" id="navbar-menu">
- <ul class="sina-menu" data-in="fadeInLeft" data-out="fadeInOut">
- <li><a href="#home">Home</a></li>
- <li><a href="#about">About</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
- <ul class="dropdown-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu<p class="description">This is Description</p></a>
- </li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
- <ul class="dropdown-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
- <ul class="dropdown-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- </ul>
- </li>
- <li><a href="#">Custom Menu</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li class="dropdown menu-item-has-mega-menu">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu</a>
- <div class="mega-menu dropdown-menu">
- <ul class="mega-menu-row" role="menu">
- <li class="mega-menu-col col-md-4">
- <h4 class="mega-menu-col-title">Menu Titlle</h4>
- <ul class="sub-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- </ul>
- </li>
- <li class="mega-menu-col col-md-4">
- <h4 class="mega-menu-col-title">Menu Titlle</h4>
- <ul class="sub-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- </ul>
- </li>
- <li class="mega-menu-col col-md-4">
- <h4 class="mega-menu-col-title">Menu Titlle</h4>
- <ul class="sub-menu">
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- <li><a href="#">Custom Menu</a></li>
- </ul>
- </li>
- </ul><!-- end row -->
- </div>
- </li>
- <li><a href="#about">Contact</a></li>
- <li class="sina-nav-cta-btn"><a href="http://www.freejs.net">freejs.net</a></li>
- </ul>
- </div><!-- /.navbar-collapse -->
- </div><!-- .container -->
- <!-- Start widget-bar -->
- <div class="widget-bar">
- <a href="#" class="close-widget-bar"><i class="fa fa-times"></i></a>
- <div class="widget">
- <h6 class="title">Custom Pages</h6>
- <ul class="link">
- <li><a href="#">About</a></li>
- <li><a href="#">Services</a></li>
- <li><a href="#">Blog</a></li>
- <li><a href="#">Portfolio</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </div>
- <div class="widget">
- <h6 class="title">Additional Links</h6>
- <ul class="link">
- <li><a href="#">Retina Homepage</a></li>
- <li><a href="#">New Page Examples</a></li>
- <li><a href="#">Parallax Sections</a></li>
- <li><a href="#">Shortcode Central</a></li>
- <li><a href="#">Ultimate Font Collection</a></li>
- </ul>
- </div>
- </div>
- <!-- End widget-bar -->
- </nav>
- </div>
- <div class="container">
- <div class="row">
- <div class="col-6 col-lg-12">
- <div id="home">
- </div>
- <div id="about">
- </div>
- <div id="portfolio">
- </div>
- <div id="blog">
- </div>
- <div id="contact">
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_763.html

