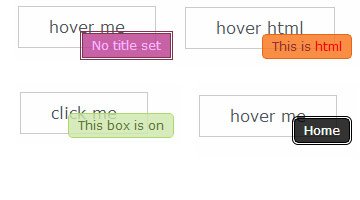
Tooltip效果,支持html内容

JavaScript Code
- <div id="content">
- <div class="content-box">
- <div id="wTooltip1" class="hoverBox">hover me</div>
- <div id="wTooltip2" class="hoverBox" title="Title from title attribute">hover me</div>
- <div id="wTooltip3" class="hoverBox">hover me</div>
- <div id="wTooltip4" class="hoverBox active" onClick="tooltip_toggle();">click me</div>
- <div id="wTooltip5" class="hoverBox" title="This is tooltip 5">hover me</div>
- <div id="wTooltip6" class="hoverBox" title="This is tooltip 6">hover me</div>
- <div id="wTooltip7" class="hoverBox" title="This is <span style='color:red;'>html</span>">hover html</div>
- <div id="wTooltip8" class="hoverBox" title="This is <span style='color:red;'>html</span>">hover no html</div>
- <div id="wTooltip9" class="hoverBox active" title="<span style='color:red;'>no html</span>" onClick="html_toggle();">click me</div>
- <div id="wTooltip10" class="hoverBox active" title="<span style='color:red;'>no html</span>" onClick="html_toggle2();">click me</div>
- <div id="wTooltip11" class="hoverBox" title="Home">hover me</div>
- <div id="wTooltip12" class="hoverBox">hover me</div>
- <div class="mooTest" title="moo">moo</div>
- <div class="mooTest" title="poo">poo</div>
- <div class="mooTest" title="zoo">zoo</div>
- <link rel="Stylesheet" type="text/css" href="./wTooltip.css" />
- <script type="text/javascript" src="./wTooltip.js"></script>
- <style>
- .hoverBox{
- display: inline-block;
- *display: inline;
- zoom: 1;
- margin: 10px;
- padding: 10px 30px;
- border: solid #CACACA 1px;
- cursor: pointer;
- }
- </style>
- <script type="text/javascript">
- $('.mooTest').wTooltip();
- console.log($('.mooTest').wTooltip('opacity'));
- $('.mooTest :first').wTooltip('opacity', 0.2)
- console.log($('.mooTest').wTooltip('opacity'));
- $("#wTooltip1").wTooltip();
- $("#wTooltip2").wTooltip({
- timeToStop: 2000,
- theme: "blue"
- });
- $("#wTooltip3").wTooltip({
- position: "mouse",
- timeToStop: 2000,
- theme: "plum"
- });
- $("#wTooltip4").wTooltip({
- position: "mouse",
- title: "This box is on",
- theme: "green"
- });
- $("#wTooltip5, #wTooltip6").wTooltip({position: "mouse", theme:'white'});
- $("#wTooltip7").wTooltip({theme:'orange'});
- $("#wTooltip8").wTooltip({html:false, theme:'black'});
- $("#wTooltip9").wTooltip({html:false, theme:'red'});
- $("#wTooltip10").wTooltip({html:false, theme:'cream'});
- $("#wTooltip11").wTooltip({html:false, theme:'black'});
- $("#wTooltip12").wTooltip({html:false, theme:'yellow'});
- function tooltip_toggle() {
- if($("#wTooltip4").hasClass("active")) {
- $("#wTooltip4").removeClass("active");
- $("#wTooltip4").wTooltip("title", "This box is off");
- }
- else {
- $("#wTooltip4").addClass("active");
- $("#wTooltip4").wTooltip("title", "This box is on");
- }
- }
- function html_toggle() {
- $("#wTooltip9").wTooltip("title", "<span style='color:red;'>still no html</span>");
- }
- function html_toggle2() {
- $("#wTooltip10").wTooltip('html', true);
- $("#wTooltip10").wTooltip('title', '<span style="color:red;">yes html</span>');
- }
- </script>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_186.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

