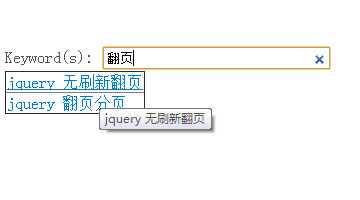
table fliter 表格搜索静态内容无刷新搜索显示指定内容

XML/HTML Code
- <table border="1">
- <tbody>
- <tr><td><a href="article_fenye_19.html" title="jquery 无刷新翻页">jquery 无刷新翻页</a></td></tr>
- <tr><td><a href="article_biaodan_34.html" title="jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格">jquery表格可编辑修改表格里面的值,点击td变...</a></td></tr>
- <tr><td><a href="article_fenye_26.html" title="jQuery+Ajax+PHP+Mysql实现分页显示数据">jQuery+Ajax+PHP+Mysql实现分页...</a></td></tr>
- <tr><td><a href="article_daohangcaidan_67.html" title="类似京东和易迅的菜单-可以折叠隐藏的导航菜单">类似京东和易迅的菜单-可以折叠隐藏的导航菜单</a></td></tr>
- <tr><td><a href="article_biaodan_76.html" title="Jquery 漂亮的select效果">Jquery 漂亮的select效果</a></td></tr>
- <tr><td><a href="article_tabbiaoqian_29.html" title="jquery实现简单的Tab切换菜单">jquery实现简单的Tab切换菜单</a></td></tr>
- <tr><td><a href="article_daohangcaidan_13.html" title="jquery css多级下拉菜单">jquery css多级下拉菜单</a></td></tr>
- <tr><td><a href="article_fenye_11.html" title="jquery 翻页分页">jquery 翻页分页</a></td></tr>
- <tr><td><a href="article_jquerytupiantexiao_1.html" title="highslide使用实例,点击图片放大效果,再次点击缩小">highslide使用实例,点击图片放大效果,再次...</a></td></tr>
- <tr><td><a href="article_fenye_51.html" title="div li的多行多列 无刷新分页">div li的多行多列 无刷新分页</a></td></tr>
- </tbody>
- </table>
JavaScript Code
- <script type="text/javascript">
- $(function () {
- $("table").addTableFilter();
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_219.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

