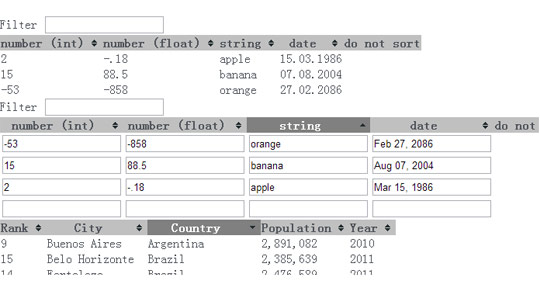
表格排序和过滤
包括扩展的2个演示,是可以折叠的表格和分组的

XML/HTML Code
- <table id="table1">
- <thead>
- <tr>
- <th data-type='int'>number (int)</th>
- <th data-type='float'>number (float)</th>
- <th>string</th>
- <th data-type='date'>date</th>
- <th data-sort='false'>do not sort</th>
- </tr>
- </thead>
- <tbody>
- <tr><td>2</td><td>-.18</td><td>apple</td><td>15.03.1986</td></tr>
- <tr><td>15</td><td>88.5</td><td>banana</td><td>07.08.2004</td></tr>
- <tr><td>-53</td><td>-858</td><td>orange</td><td>27.02.2086</td></tr>
- </tbody>
- </table>
- <label for="filter2">Filter</label>
- <input type="text" name="filter1" value="" id="filter2" />
- <table id="table2">
- <thead>
- <tr>
- <th id='t1' data-input='true' data-type='int'>number (int)</th>
- <th id='t2' data-input='true' data-type='float'>number (float)</th>
- <th id='t3' data-input='true'>string</th>
- <th id='t4' data-input='true'>date</th>
- <th id='t5' data-sort='false'>do not sort</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td><input type='text' value='2'></td>
- <td><input type='text' value='-.18'></td>
- <td><input type='text' value='apple'></td>
- <td><input type='text' value='Mar 15, 1986'></td>
- </tr>
- <tr>
- <td><input type='text' value='15'></td>
- <td><input type='text' value='88.5'></td>
- <td><input type='text' value='banana'></td>
- <td><input type='text' value='Aug 07, 2004'></td>
- </tr>
- <tr>
- <td><input type='text' value='-53'></td>
- <td><input type='text' value='-858'></td>
- <td><input type='text' value='orange'></td>
- <td><input type='text' value='Feb 27, 2086'></td>
- </tr>
- </tbody>
- <tfoot>
- <tr><td><input type='text'></td>
- <td><input type='text'></td>
- <td><input type='text'></td>
- <td><input type='text'></td>
- </tr>
- </tfoot>
- </table>
- <table id='cities'>
- <thead>
- <tr>
- <th data-type='int'>Rank</th>
- <th>City</th>
- <th>Country</th>
- <th data-type='int'>Population</th>
- <th data-type='int'>Year</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>1</td><td>São Paulo</td><td>Brazil</td><td>11,316,149</td><td>2011</td>
- </tr>
- <tr>
- <td>2</td><td>Mexico City</td><td>Mexico</td><td>8,851,080</td><td>2010</td>
- </tr>
- <tr>
- <td>3</td><td>New York City</td><td>United States</td><td>8,175,133</td><td>2010</td>
- </tr>
- <tr>
- <td>4</td><td>Lima</td><td>Peru</td><td>7,605,742</td><td>2007</td>
- </tr>
- <tr>
- <td>5</td><td>Bogotá</td><td>Colombia</td><td>7,467,804</td><td>2011</td>
- </tr>
- <tr>
- <td>6</td><td>Rio de Janeiro</td><td>Brazil</td><td>6,355,949</td><td>2011</td>
- </tr>
- <tr>
- <td>7</td><td>Santiago</td><td>Chile</td><td>5,040,028</td><td>2010</td>
- </tr>
- <tr>
- <td>8</td><td>Los Angeles</td><td>United States</td><td>3,792,621</td><td>2010</td>
- </tr>
- <tr>
- <td>9</td><td>Buenos Aires</td><td>Argentina</td><td>2,891,082</td><td>2010</td>
- </tr>
- <tr>
- <td>10</td><td>Chicago</td><td>United States</td><td>2,695,598</td><td>2010</td>
- </tr>
- <tr>
- <td>11</td><td>Salvador</td><td>Brazil</td><td>2,693,605</td><td>2011</td>
- </tr>
- <tr>
- <td>12</td><td>Toronto</td><td>Canada</td><td>2,615,060</td><td>2011</td>
- </tr>
- <tr>
- <td>13</td><td>Brasília</td><td>Brazil</td><td>2,609,997</td><td>2011</td>
- </tr>
- <tr>
- <td>14</td><td>Fortaleza</td><td>Brazil</td><td>2,476,589</td><td>2011</td>
- </tr>
- <tr>
- <td>15</td><td>Belo Horizonte</td><td>Brazil</td><td>2,385,639</td><td>2011</td>
- </tr>
- <tr>
- <td>16</td><td>Guayaquil</td><td>Ecuador</td><td>2,366,902</td><td>2008</td>
- </tr>
- <tr>
- <td>17</td><td>Medellín</td><td>Colombia</td><td>2,343,049</td><td>2010</td>
- </tr>
- <tr>
- <td>18</td><td>Santiago de Cali</td><td>Colombia</td><td>2,219,714</td><td>2010</td>
- </tr>
- <tr>
- <td>19</td><td>Santo Domingo</td><td>Dominican Republic</td><td>2,169,300</td><td>2010</td>
- </tr>
- <tr>
- <td>20</td><td>Havana</td><td>Cuba</td><td>2,135,498</td><td>2010</td>
- </tr>
- </tbody>
- </table>
原文地址:http://www.freejs.net/article_jquerywenzi_227.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

