点击隐藏/显示密码输入项

XML/HTML Code
- <figure>
- <div class="login">
- <input class="login-field login-field-username" type="text" placeholder="Username" autocapitalize="off" autocomplete="off" autocorrect="off">
- <input class="login-field login-field-password" id="password-1" type="password" placeholder="Password">
- </div>
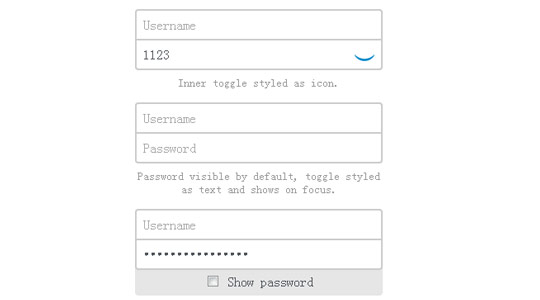
- <figcaption>Inner toggle styled as icon.</figcaption>
- </figure>
- <figure>
- <div class="login">
- <input class="login-field login-field-username" type="text" placeholder="Username" autocapitalize="off" autocomplete="off" autocorrect="off">
- <input class="login-field login-field-password" id="password-2" type="password" placeholder="Password">
- </div>
- <figcaption>Password visible by default, toggle styled as text and shows on focus.</figcaption>
- </figure>
- <figure>
- <div class="login">
- <input class="login-field login-field-username" type="text" placeholder="Username" autocapitalize="off" autocomplete="off" autocorrect="off">
- <input class="login-field login-field-password" id="password-3" type="password" placeholder="Password" value="example password">
- <div class="login-option">
- <input type="checkbox" id="show-password">
- <label for="show-password">Show password</label>
- </div>
- </div>
- <figcaption>Checkbox toggles password visibility.</figcaption>
- </figure>
- <script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
- <!-- Include the plugin. Yay! -->
- <script src="hideShowPassword.min.js"></script>
- <script>
- // Example 1
- $('#password-1').hideShowPassword({
- // Creates a wrapper and toggle element with minimal styles.
- innerToggle: true,
- // Makes the toggle functional in touch browsers without
- // the element losing focus.
- touchSupport: Modernizr.touch
- });
- // Example 2
- $('#password-2').hideShowPassword({
- // Make the password visible right away.
- show: true,
- // Create the toggle goodness.
- innerToggle: true,
- // Give the toggle a custom class so we can style it
- // separately from the previous example.
- toggleClass: 'my-toggle-class',
- // Don't show the toggle until the input triggers
- // the 'focus' event.
- hideToggleUntil: 'focus',
- // Enable touch support for toggle.
- touchSupport: Modernizr.touch
- });
- // Example 3
- $('#show-password').on('change', function () {
- // When the '#show-password' checkbox changes its value,
- // set the visibility of the password field to whatever
- // its 'checked' attribute is.
- $('#password-3').hideShowPassword($(this).prop('checked'));
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_234.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

