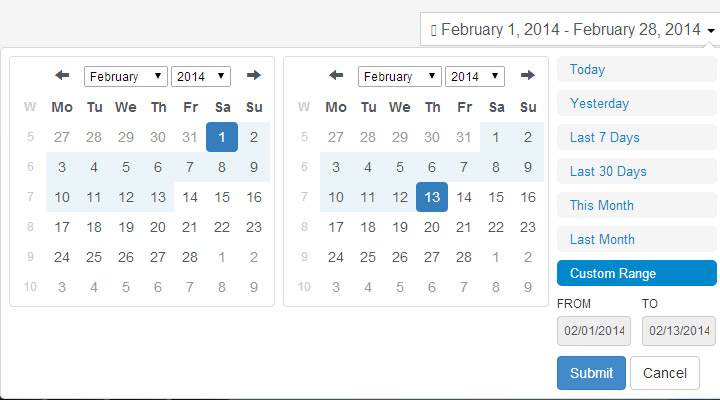
时间插件,弹出时间选择框,可以选择本月,最近7天等
请看演示最后一个,可以选择的项目不同于一般的时间插件

XML/HTML Code
- <div class="container">
- <div class="span12">
- <h4>Simple Date Picker</h4>
- <div class="well">
- <form class="form-horizontal">
- <fieldset>
- <div class="control-group">
- <label class="control-label" for="reservation">Reservation dates:</label>
- <div class="controls">
- <div class="input-prepend">
- <span class="add-on"><i class="glyphicon glyphicon-calendar icon-calendar"></i></span><input type="text" style="width: 200px" name="reservation" id="reservation" value="03/18/2013 - 03/23/2013" />
- </div>
- </div>
- </div>
- </fieldset>
- </form>
- <script type="text/javascript">
- $(document).ready(function() {
- $('#reservation').daterangepicker();
- });
- </script>
- </div>
- <h4>Simple Date & Time Picker</h4>
- <div class="well">
- <form class="form-horizontal">
- <fieldset>
- <div class="control-group">
- <label class="control-label" for="reservationtime">Reservation dates:</label>
- <div class="controls">
- <div class="input-prepend">
- <span class="add-on"><i class="glyphicon glyphicon-calendar icon-calendar"></i></span>
- <input type="text" style="width: 300px" name="reservation" id="reservationtime" value="08/01/2013 1:00 PM - 08/01/2013 1:30 PM" class="span4"/>
- </div>
- </div>
- </div>
- </fieldset>
- </form>
- <script type="text/javascript">
- $(document).ready(function() {
- $('#reservationtime').daterangepicker({
- timePicker: true,
- timePickerIncrement: 30,
- format: 'MM/DD/YYYY h:mm A'
- });
- });
- </script>
- </div>
- <h4>Options Usage Example</h4>
- <div class="well" style="overflow: auto">
- <div id="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc">
- <i class="glyphicon glyphicon-calendar icon-calendar icon-large"></i>
- <span></span> <b class="caret"></b>
- </div>
- <script type="text/javascript">
- $(document).ready(function() {
- $('#reportrange').daterangepicker(
- {
- startDate: moment().subtract('days', 29),
- endDate: moment(),
- minDate: '01/01/2012',
- maxDate: '12/31/2014',
- dateLimit: { days: 60 },
- showDropdowns: true,
- showWeekNumbers: true,
- timePicker: false,
- timePickerIncrement: 1,
- timePicker12Hour: true,
- ranges: {
- 'Today': [moment(), moment()],
- 'Yesterday': [moment().subtract('days', 1), moment().subtract('days', 1)],
- 'Last 7 Days': [moment().subtract('days', 6), moment()],
- 'Last 30 Days': [moment().subtract('days', 29), moment()],
- 'This Month': [moment().startOf('month'), moment().endOf('month')],
- 'Last Month': [moment().subtract('month', 1).startOf('month'), moment().subtract('month', 1).endOf('month')]
- },
- opens: 'left',
- buttonClasses: ['btn btn-default'],
- applyClass: 'btn-small btn-primary',
- cancelClass: 'btn-small',
- format: 'MM/DD/YYYY',
- separator: ' to ',
- locale: {
- applyLabel: 'Submit',
- fromLabel: 'From',
- toLabel: 'To',
- customRangeLabel: 'Custom Range',
- daysOfWeek: ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr','Sa'],
- monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
- firstDay: 1
- }
- },
- function(start, end) {
- console.log("Callback has been called!");
- $('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
- }
- );
- //Set the initial state of the picker label
- $('#reportrange span').html(moment().subtract('days', 29).format('MMMM D, YYYY') + ' - ' + moment().format('MMMM D, YYYY'));
- });
- </script>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_261.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

