图片滑动,自适应宽度 自适应显示器宽度

XML/HTML Code
- <div class="wrapper"> <br />
- <p>Basic carousel.</p>
- <div class="list_carousel">
- <ul id="foo0">
- <li>c</li>
- <li>a</li>
- <li>r</li>
- <li>o</li>
- <li>u</li>
- <li>F</li>
- <li>r</li>
- <li>e</li>
- <li>d</li>
- <li>S</li>
- <li>e</li>
- <li>l</li>
- <li> </li>
- </ul>
- <div class="clearfix"></div>
- </div>
- <br />
- <p>Basic carousel + timer, using CSS-transitions.</p>
- <div class="list_carousel">
- <ul id="foo1">
- <li>c</li>
- <li>a</li>
- <li>r</li>
- <li>o</li>
- <li>u</li>
- <li>F</li>
- <li>r</li>
- <li>e</li>
- <li>d</li>
- <li>S</li>
- <li>e</li>
- <li>l</li>
- <li> </li>
- </ul>
- <div class="clearfix"></div>
- <div id="timer1" class="timer"></div>
- </div>
- <br />
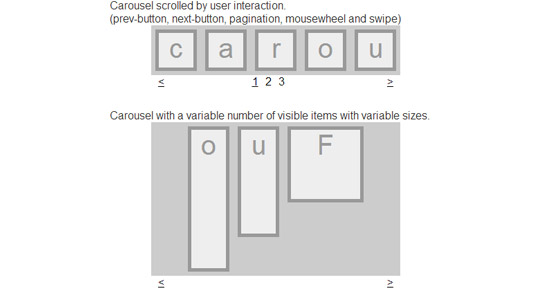
- <p>Carousel scrolled by user interaction.<br />
- (prev-button, next-button, pagination, mousewheel and swipe)</p>
- <div class="list_carousel">
- <ul id="foo2">
- <li>c</li>
- <li>a</li>
- <li>r</li>
- <li>o</li>
- <li>u</li>
- <li>F</li>
- <li>r</li>
- <li>e</li>
- <li>d</li>
- <li>S</li>
- <li>e</li>
- <li>l</li>
- <li> </li>
- </ul>
- <div class="clearfix"></div>
- <a id="prev2" class="prev" href="#"><</a> <a id="next2" class="next" href="#">></a>
- <div id="pager2" class="pager"></div>
- </div>
- <br />
- <p>Carousel with a variable number of visible items with variable sizes.</p>
- <div class="list_carousel">
- <ul id="foo3">
- <li style="width: 50px; height: 50px;">c</li>
- <li style="width: 200px; height: 100px;">a</li>
- <li style="width: 50px; height: 150px;">r</li>
- <li style="width: 50px; height: 200px;">o</li>
- <li style="width: 50px; height: 150px;">u</li>
- <li style="width: 100px; height: 100px;">F</li>
- <li style="width: 250px; height: 50px;">r</li>
- <li style="width: 150px; height: 100px;">e</li>
- <li style="width: 150px; height: 150px;">d</li>
- <li style="width: 50px; height: 200px;">S</li>
- <li style="width: 100px; height: 150px;">e</li>
- <li style="width: 150px; height: 100px;">l</li>
- <li style="width: 200px; height: 50px;"> </li>
- </ul>
- <div class="clearfix"></div>
- <a id="prev3" class="prev" href="#"><</a> <a id="next3" class="next" href="#">></a> </div>
- </div>
- <br />
- <p style="text-align: center;">Responsive layout example resizing the items (resize your browser).</p>
- <div class="list_carousel responsive">
- <ul id="foo4">
- <li>c</li>
- <li>a</li>
- <li>r</li>
- <li>o</li>
- <li>u</li>
- <li>F</li>
- <li>r</li>
- <li>e</li>
- <li>d</li>
- <li>S</li>
- <li>e</li>
- <li>l</li>
- <li> </li>
- </ul>
- <div class="clearfix"></div>
- </div>
- <br />
- <p style="text-align: center;">Responsive layout example centering the items (resize your browser).</p>
- <div class="list_carousel responsive" >
- <ul id="foo5">
- <li style="width: 300px;">c</li>
- <li style="width: 150px;">a</li>
- <li>r</li>
- <li style="width: 300px;">o</li>
- <li style="width: 150px;">u</li>
- <li>F</li>
- <li style="width: 300px;">r</li>
- <li style="width: 150px;">e</li>
- <li>d</li>
- <li style="width: 400px;">S</li>
- <li style="width: 150px;">e</li>
- <li>l</li>
- <li> </li>
- </ul>
- <div class="clearfix"></div>
- </div>
- <br />
- <br />
- <br />
原文地址:http://www.freejs.net/article_jquerywenzi_262.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

