漂亮的ToolTip效果
样式已经定义好了,直接按照案例操作即可

XML/HTML Code
- <div id="container">
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Sweet Strong </span>
- <div class="image-item"><img src="images/sweet-strong.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-sweet-strong
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-sweet-strong" data-text-tooltip="Howdy, I'm your tooltip :) ">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Mini Slick </span>
- <div class="image-item"><img src="images/mini-slick.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-mini-slick
- </span>
- <span class="title">Example </span>
- <span class="information-content">
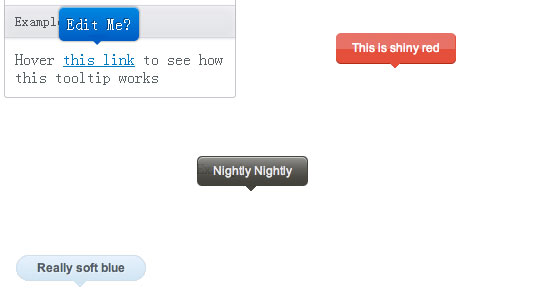
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-mini-slick" data-text-tooltip="Edit Me? ">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Big Grey </span>
- <div class="image-item"><img src="images/big-grey.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-big-grey
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-big-grey" data-text-tooltip="This is our tooltip. <br/> How about yours? ">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Nightly </span>
- <div class="image-item"><img src="images/nightly.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-nightly
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-nightly" data-text-tooltip="Nightly Nightly">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Shiny Red </span>
- <div class="image-item"><img src="images/shiny-red.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-shiny-red
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-shiny-red" data-text-tooltip="This is shiny red">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Soft Blue </span>
- <div class="image-item"><img src="images/soft-blue.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-soft-blue
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-soft-blue" data-text-tooltip="Really soft blue">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- <div class="item-tooltip">
- <div class="item">
- <span class="top-title">Big Yellow </span>
- <div class="image-item"><img src="images/big-yellow.png" /></div>
- </div>
- <div class="item-information">
- <span class="title">Style Name </span>
- <span class="information-content">
- tooltip-big-yellow
- </span>
- <span class="title">Example </span>
- <span class="information-content">
- Hover <a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-big-yellow" data-text-tooltip="This is big yellow">this link</a> to see how this tooltip works
- </span>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_326.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

