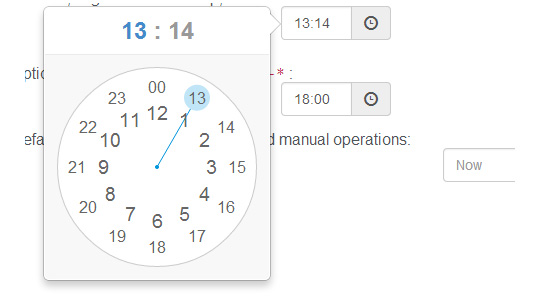
时间选择 弹出时间 小时和分钟选择

XML/HTML Code
- <div class="form-group">
- <h4>Default: </h4>
- <div class="input-group clockpicker">
- <input type="text" class="form-control" value="09:30">
- <span class="input-group-addon">
- <span class="glyphicon glyphicon-time"></span>
- </span>
- </div>
- </div>
- <div class="form-group">
- <h4>Place at left, align the arrow to top, auto close:</h4>
- <div class="clearfix">
- <div class="input-group clockpicker pull-center" data-placement="left" data-align="top" data-autoclose="true">
- <input type="text" class="form-control" value="13:14">
- <span class="input-group-addon">
- <span class="glyphicon glyphicon-time"></span>
- </span>
- </div>
- </div>
- </div>
- <div class="form-group">
- <h4>Set options in javascript, instead of <code>data-*</code> :</h4>
- <div class="input-group clockpicker" data-placement="top" data-align="left" data-donetext="Done">
- <input type="text" class="form-control" value="18:00">
- <span class="input-group-addon">
- <span class="glyphicon glyphicon-time"></span>
- </span>
- </div>
- </div>
- <div class="form-group">
- <h4>Set default value, input without addon, and manual operations:</h4>
- <div class="clearfix">
- <div class="pull-center clearfix" style="margin-bottom:10px;">
- <button type="button" class="btn btn-default pull-right" id="check-minutes">Check the minutes</button>
- <input class="form-control pull-right" id="single-input" value="" placeholder="Now" style="width:80px;margin-right:20px;">
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_344.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

