实时更新数据的jQuery图表插件

XML/HTML Code
- <div id="container" style="width:700px;height:400px;margin:0 auto;"></div>
JavaScript Code
- <script type="text/javascript">
- $(function () {
- $(document).ready(function() {
- Highcharts.setOptions({
- global: {
- useUTC: false
- }
- });
- var chart;
- $('#container').highcharts({
- chart: {
- type: 'spline',
- animation: Highcharts.svg, // don't animate in old IE
- marginRight: 10,
- events: {
- load: function() {
- // set up the updating of the chart each second
- var series = this.series[0];
- setInterval(function() {
- var x = (new Date()).getTime(), // current time
- y = Math.random();
- series.addPoint([x, y], true, true);
- }, 1000);
- }
- }
- },
- title: {
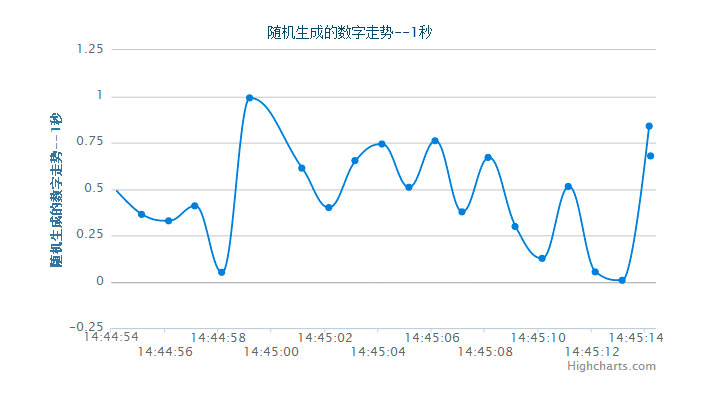
- text: '随机生成的数字走势--1秒'
- },
- xAxis: {
- type: 'datetime',
- tickPixelInterval: 100
- },
- yAxis: {
- title: {
- text: '随机生成的数字走势--1秒'
- },
- plotLines: [{
- value: 0,
- width: 1,
- color: '#808080'
- }]
- },
- tooltip: {
- formatter: function() {
- return '<b>'+ this.series.name +'</b><br/>'+
- Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) +'<br/>'+
- Highcharts.numberFormat(this.y, 2);
- }
- },
- legend: {
- enabled: false
- },
- exporting: {
- enabled: false
- },
- series: [{
- name: 'Random data',
- data: (function() {
- // generate an array of random data
- var data = [],
- time = (new Date()).getTime(),
- i;
- for (i = -19; i <= 0; i++) {
- data.push({
- x: time + i * 1000,
- y: Math.random()
- });
- }
- return data;
- })()
- }]
- });
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_385.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

