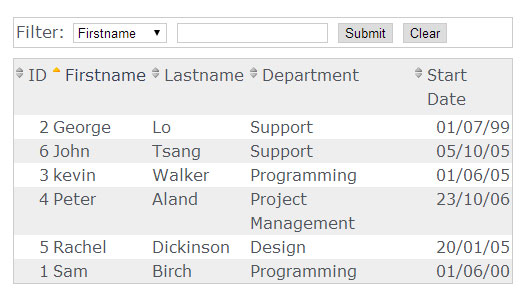
jquery表格排序和筛选表

XML/HTML Code
- <div id="container">
- <div id="example">
- <div class="tableFilter">
- <form id="tableFilter" onsubmit="myTable.filter(this.id); return false;">Filter:
- <select id="column">
- <option value="1">Firstname</option>
- <option value="2">Lastname</option>
- <option value="3">Department</option>
- <option value="4">Start Date</option>
- </select>
- <input type="text" id="keyword" />
- <input type="submit" value="Submit" />
- <input type="reset" value="Clear" />
- </form>
- </div>
- <table id="myTable" cellpadding="0" cellpadding="0">
- <thead>
- <th axis="number">ID</th>
- <th axis="string">Firstname</th>
- <th axis="string">Lastname</th>
- <th axis="string">Department</th>
- <th axis="date">Start Date</th>
- </thead>
- <tbody>
- <tr id="1">
- <td class="rightAlign">1</td>
- <td>Sam</td>
- <td>Birch</td>
- <td>Programming</td>
- <td class="rightAlign">01/06/00</td>
- </tr>
- <tr id="2">
- <td class="rightAlign">2</td>
- <td>George</td>
- <td>Lo</td>
- <td>Support</td>
- <td class="rightAlign">01/07/99</td>
- </tr>
- <tr id="3">
- <td class="rightAlign">3</td>
- <td>kevin</td>
- <td>Walker</td>
- <td>Programming</td>
- <td class="rightAlign">01/06/05</td>
- </tr>
- <tr id="4">
- <td class="rightAlign">4</td>
- <td>Peter</td>
- <td>Aland</td>
- <td>Project Management</td>
- <td class="rightAlign">23/10/06</td>
- </tr>
- <tr id="5">
- <td class="rightAlign">5</td>
- <td>Rachel</td>
- <td>Dickinson</td>
- <td>Design</td>
- <td class="rightAlign">20/01/05</td>
- </tr>
- <tr id="6">
- <td class="rightAlign">6</td>
- <td>John</td>
- <td>Tsang</td>
- <td>Support</td>
- <td class="rightAlign">05/10/05</td>
- </tr>
- </tbody>
- <tfoot>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </tfoot>
- </table>
- </div>
- <script type="text/javascript">
- var myTable = {};
- window.addEvent('domready', function(){
- myTable = new sortableTable('myTable', {overCls: 'over', onClick: function(){alert(this.id)}});
- });
- </script>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_387.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

