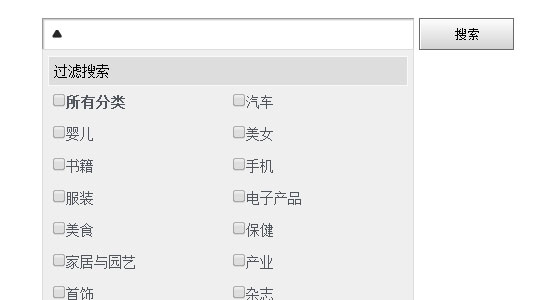
jquery搜索框下拉列表选择搜索分类效果

XML/HTML Code
- <div class="demo">
- <form action="" method="post" name="searchform" id="searchform" class="searchinfo">
- <ul class="clearfix">
- <li>
- <input type="text" name="keyword" value="" id="keyword" class="text searchtext" />
- <span class="arrowDown"></span>
- </li>
- <li><input type="submit" value="搜索" class="button searchbtn" /></li>
- </ul>
- <ul class="dropdown clearfix" style="display:none;">
- <li class="tit_filter">过滤搜索</li>
- <li><input type="checkbox" id="all"/><label for="all"><strong>所有分类</strong></label></li>
- <li><input type="checkbox" id="Automotive" /><label for="Automotive">汽车</label></li>
- <li><input type="checkbox" id="Baby" /><label for="Baby">婴儿</label></li>
- <li><input type="checkbox" id="Beauty" /><label for="Beauty">美女</label></li>
- <li><input type="checkbox" id="Books" /><label for="Books">书籍</label></li>
- <li><input type="checkbox" id="Cell" /><label for="Cell">手机</label></li>
- <li><input type="checkbox" id="Cloth" /><label for="Cloth">服装</label></li>
- <li><input type="checkbox" id="Electronics" /><label for="Electronics">电子产品</label></li>
- <li><input type="checkbox" id="Gourmet" /><label for="Gourmet">美食</label></li>
- <li><input type="checkbox" id="Health" /><label for="Health">保健</label></li>
- <li><input type="checkbox" id="Home" /><label for="Home">家居与园艺</label></li>
- <li><input type="checkbox" id="Industrial" /><label for="Industrial">产业</label></li>
- <li><input type="checkbox" id="Jewelry" /><label for="Jewelry">首饰</label></li>
- <li><input type="checkbox" id="Magazines" /><label for="Magazines">杂志</label></li>
- </ul>
- </form>
- </div>
- <script type="text/javascript">
- $(function() {
- var $ui = $('#searchform');
- /** 对焦点上单击“显示”下拉列表中, 和更改的箭头图像 **/
- $ui.find('.searchtext').bind('focus click',function(){
- $ui.find('.arrowDown').addClass('arrowUp').removeClass('arrowDown').andSelf().find('.dropdown').slideDown(500);
- });
- /** 鼠标离开隐藏下拉,和更改的箭头图像 **/
- $ui.bind('mouseleave',function(){
- $ui.find('.arrowUp').addClass('arrowDown').removeClass('arrowUp').andSelf().find('.dropdown').slideUp(500);
- });
- /** 选择所有的复选框 **/
- $ui.find('.dropdown').find('label[for="all"]').prev().bind('click',function(){
- $(this).parent().siblings().find(':checkbox').attr('checked',this.checked).attr('disabled',this.checked);
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_389.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

