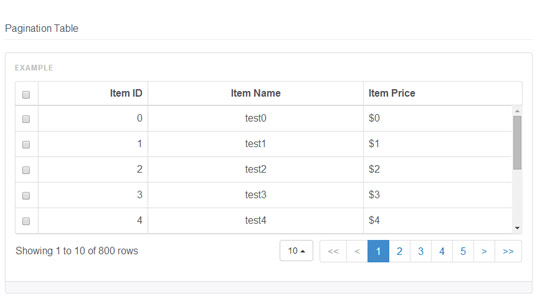
通过json加载表格数据,有支持排序和分页的效果
请完整的查看代码,排序和分页放在后面

XML/HTML Code
- <div class="bs-example">
- <table id="table-custom-sort" data-toggle="table" data-url="data1.json" data-height="246" data-sort-name="price" data-sort-order="desc">
- <thead>
- <tr>
- <th data-field="id" data-align="right" data-sortable="true">Item ID</th>
- <th data-field="name" data-align="center" data-sortable="true">Item Name</th>
- <th data-field="price" data-sortable="true" data-sortable="true" data-sorter="priceSorter">Item Price</th>
- </tr>
- </thead>
- </table>
- <script>
- function priceSorter(a, b) {
- a = +a.substring(1); // remove $
- b = +b.substring(1);
- if (a > b) return 1;
- if (a < b) return -1;
- return 0;
- }
- </script>
- </div>
- <div class="highlight"><pre><code class="language-html"></code></pre></div>
data.json
XML/HTML Code
- [
- {
- "id": 0,
- "name": "test0",
- "price": "$0"
- },
- {
- "id": 1,
- "name": "test1",
- "price": "$1"
- },
- {
- "id": 2,
- "name": "test2",
- "price": "$2"
- },
- {
- "id": 3,
- "name": "test3",
- "price": "$3"
- },
- {
- "id": 4,
- "name": "test4",
- "price": "$4"
- },
- {
- "id": 5,
- "name": "test5",
- "price": "$5"
- },
- {
- "id": 6,
- "name": "test6",
- "price": "$6"
- },
- {
- "id": 7,
- "name": "test7",
- "price": "$7"
- },
- {
- "id": 8,
- "name": "test8",
- "price": "$8"
- },
- {
- "id": 9,
- "name": "test9",
- "price": "$9"
- },
- {
- "id": 10,
- "name": "test10",
- "price": "$10"
- },
- {
- "id": 11,
- "name": "test11",
- "price": "$11"
- },
- {
- "id": 12,
- "name": "test12",
- "price": "$12"
- },
- {
- "id": 13,
- "name": "test13",
- "price": "$13"
- },
- {
- "id": 14,
- "name": "test14",
- "price": "$14"
- },
- {
- "id": 15,
- "name": "test15",
- "price": "$15"
- },
- {
- "id": 16,
- "name": "test16",
- "price": "$16"
- },
- {
- "id": 17,
- "name": "test17",
- "price": "$17"
- },
- {
- "id": 18,
- "name": "test18",
- "price": "$18"
- },
- {
- "id": 19,
- "name": "test19",
- "price": "$19"
- },
- {
- "id": 20,
- "name": "test20",
- "price": "$20"
- }
- ]
原文地址:http://www.freejs.net/article_jquerywenzi_417.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

