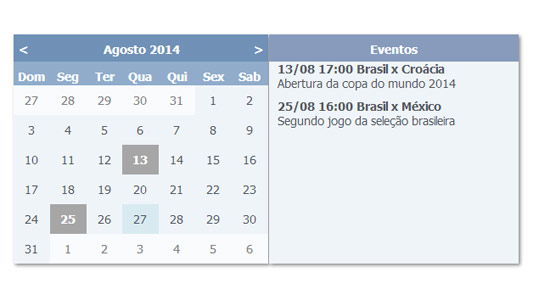
日历日程安排表

JavaScript Code
- (function ($) {
- var eCalendar = function (options, object) {
- // Initializing global variables
- var adDay = new Date().getDate();
- var adMonth = new Date().getMonth();
- var adYear = new Date().getFullYear();
- var dDay = adDay;
- var dMonth = adMonth;
- var dYear = adYear;
- var instance = object;
- var settings = $.extend({}, $.fn.eCalendar.defaults, options);
- function lpad(value, length, pad) {
- if (typeof pad == 'undefined') {
- pad = '0';
- }
- var p;
- for (var i = 0; i < length; i++) {
- p += pad;
- }
- return (p + value).slice(-length);
- }
- var mouseOver = function () {
- $(this).addClass('c-nav-btn-over');
- };
- var mouseLeave = function () {
- $(this).removeClass('c-nav-btn-over');
- };
- var mouseOverEvent = function () {
- $(this).addClass('c-event-over');
- var d = $(this).attr('data-event-day');
- $('div.c-event-item[data-event-day="' + d + '"]').addClass('c-event-over');
- };
- var mouseLeaveEvent = function () {
- $(this).removeClass('c-event-over')
- var d = $(this).attr('data-event-day');
- $('div.c-event-item[data-event-day="' + d + '"]').removeClass('c-event-over');
- };
- var mouseOverItem = function () {
- $(this).addClass('c-event-over');
- var d = $(this).attr('data-event-day');
- $('div.c-event[data-event-day="' + d + '"]').addClass('c-event-over');
- };
- var mouseLeaveItem = function () {
- $(this).removeClass('c-event-over')
- var d = $(this).attr('data-event-day');
- $('div.c-event[data-event-day="' + d + '"]').removeClass('c-event-over');
- };
- var nextMonth = function () {
- if (dMonth < 11) {
- dMonth++;
- } else {
- dMonth = 0;
- dYear++;
- }
- print();
- };
- var previousMonth = function () {
- if (dMonth > 0) {
- dMonth--;
- } else {
- dMonth = 11;
- dYear--;
- }
- print();
- };
- function loadEvents() {
- if (typeof settings.url != 'undefined' && settings.url != '') {
- $.ajax({url: settings.url,
- async: false,
- success: function (result) {
- settings.events = result;
- }
- });
- }
- }
- function print() {
- loadEvents();
- var dWeekDayOfMonthStart = new Date(dYear, dMonth, 1).getDay();
- var dLastDayOfMonth = new Date(dYear, dMonth + 1, 0).getDate();
- var dLastDayOfPreviousMonth = new Date(dYear, dMonth + 1, 0).getDate() - dWeekDayOfMonthStart + 1;
- var cBody = $('<div/>').addClass('c-grid');
- var cEvents = $('<div/>').addClass('c-event-grid');
- var cEventsBody = $('<div/>').addClass('c-event-body');
- cEvents.append($('<div/>').addClass('c-event-title c-pad-top').html(settings.eventTitle));
- cEvents.append(cEventsBody);
- var cNext = $('<div/>').addClass('c-next c-grid-title c-pad-top');
- var cMonth = $('<div/>').addClass('c-month c-grid-title c-pad-top');
- var cPrevious = $('<div/>').addClass('c-previous c-grid-title c-pad-top');
- cPrevious.html(settings.textArrows.previous);
- cMonth.html(settings.months[dMonth] + ' ' + dYear);
- cNext.html(settings.textArrows.next);
- cPrevious.on('mouseover', mouseOver).on('mouseleave', mouseLeave).on('click', previousMonth);
- cNext.on('mouseover', mouseOver).on('mouseleave', mouseLeave).on('click', nextMonth);
- cBody.append(cPrevious);
- cBody.append(cMonth);
- cBody.append(cNext);
- for (var i = 0; i < settings.weekDays.length; i++) {
- var cWeekDay = $('<div/>').addClass('c-week-day c-pad-top');
- cWeekDay.html(settings.weekDays[i]);
- cBody.append(cWeekDay);
- }
- var day = 1;
- var dayOfNextMonth = 1;
- for (var i = 0; i < 42; i++) {
- var cDay = $('<div/>');
- if (i < dWeekDayOfMonthStart) {
- cDay.addClass('c-day-previous-month c-pad-top');
- cDay.html(dLastDayOfPreviousMonth++);
- } else if (day <= dLastDayOfMonth) {
- cDay.addClass('c-day c-pad-top');
- if (day == dDay && adMonth == dMonth && adYear == dYear) {
- cDay.addClass('c-today');
- }
- for (var j = 0; j < settings.events.length; j++) {
- var d = settings.events[j].datetime;
- if (d.getDate() == day && (d.getMonth() - 1) == dMonth && d.getFullYear() == dYear) {
- cDay.addClass('c-event').attr('data-event-day', d.getDate());
- cDay.on('mouseover', mouseOverEvent).on('mouseleave', mouseLeaveEvent);
- }
- }
- cDay.html(day++);
- } else {
- cDay.addClass('c-day-next-month c-pad-top');
- cDay.html(dayOfNextMonth++);
- }
- cBody.append(cDay);
- }
- var eventList = $('<div/>').addClass('c-event-list');
- for (var i = 0; i < settings.events.length; i++) {
- var d = settings.events[i].datetime;
- if ((d.getMonth() - 1) == dMonth && d.getFullYear() == dYear) {
- var date = lpad(d.getDate(), 2) + '/' + lpad(d.getMonth(), 2) + ' ' + lpad(d.getHours(), 2) + ':' + lpad(d.getMinutes(), 2);
- var item = $('<div/>').addClass('c-event-item');
- var title = $('<div/>').addClass('title').html(date + ' ' + settings.events[i].title + '<br/>');
- var description = $('<div/>').addClass('description').html(settings.events[i].description + '<br/>');
- item.attr('data-event-day', d.getDate());
- item.on('mouseover', mouseOverItem).on('mouseleave', mouseLeaveItem);
- item.append(title).append(description);
- eventList.append(item);
- }
- }
- $(instance).addClass('calendar');
- cEventsBody.append(eventList);
- $(instance).html(cBody).append(cEvents);
- }
- return print();
- }
- $.fn.eCalendar = function (oInit) {
- return this.each(function () {
- return eCalendar(oInit, $(this));
- });
- };
- // plugin defaults
- $.fn.eCalendar.defaults = {
- weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
- months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
- textArrows: {previous: '<', next: '>'},
- eventTitle: 'Eventos',
- url: '',
- events: [
- {title: 'Brasil x Croácia', description: 'Abertura da copa do mundo 2014', datetime: new Date(2014, 8, 13, 17)},
- {title: 'Brasil x México', description: 'Segundo jogo da seleção brasileira', datetime: new Date(2014, 8, 25, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2014, 9, 23, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2014, 10, 15, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2014, 11, 10, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2014, 12, 8, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2015, 1,28, 16)},
- {title: 'Brasil x Camarões', description: 'Terceiro jogo da seleção brasileira', datetime: new Date(2015, 2, 17, 16)}
- ]
- };
- }(jQuery));
原文地址:http://www.freejs.net/article_jquerywenzi_418.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

