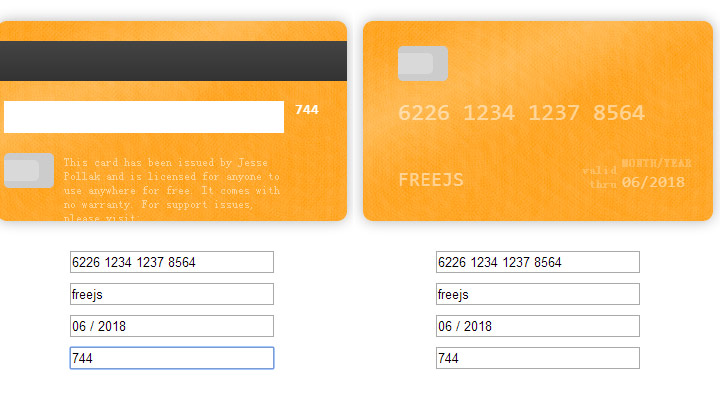
无刷新生成一张信用卡的图片样式

XML/HTML Code
- <div class="demo-container">
- <div class="card-wrapper"></div>
- <div class="form-container active">
- <form action="">
- <input placeholder="Card number" type="text" name="number">
- <input placeholder="Full name" type="text" name="name">
- <input placeholder="MM/YY" type="text" name="expiry">
- <input placeholder="CVC" type="text" name="cvc">
- </form>
- </div>
- </div>
JavaScript Code
- <script>
- $('.active form').card({
- container: $('.card-wrapper')
- })
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_419.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

